Inform e Glulx/appendici/Appendice F - Le mappe
Appendice F - Le mappe
[modifica | modifica sorgente]Spesso, quando ci s’imbatte in un’avventura piuttosto lunga e difficile, è molto utile (se non addirittura indispensabile) creare una mappa. Ogni locazione esplorata infatti, può essere rappresentata graficamente da un rettangolo contenente al suo interno il nome di quest’ultima:

Se, come di solito accade, la locazione in questione ne ha d’adiacenti, occorre allora collegarle tra loro:

Così facendo, si capisce molto bene che a sud del Corridoio si trova la Stanza di Yarvik. La rosa dei venti, posizionata in alto a destra e indicante le quattro principali direzioni cardinali (oltre a nord, sud, est e ovest ci sono anche nordovest, nordest, sudovest e sudest), deve essere quindi sempre presente. Naturalmente, fra tutte queste locazioni ce ne deve pur essere una di partenza:

che in questo caso è l’Auditorium, che si trova proprio ad ovest del corridoio (o meglio, è quest’ultimo che si trova a est dell’Auditorium – la locazione iniziale ha sempre la priorità maggiore su tutte le altre).
Stando così le cose, tutto sembra essere semplice, vero? Beh... proviamo allora a dirigerci a nord del corridoio:

Notiamo subito che in questa direzione c’è l’Ufficio del Maestro Moltan; perché però la linea di collegamento è tratteggiata? Se diamo un’occhiata alla legenda:

capiamo subito che si tratta di un collegamento condizionale, possibile solo in certi casi. Per quanto riguarda invece il collegamento speciale:

si può capire abbastanza facilmente dalla figura a cosa si riferisce. È un collegamento a una locazione particolare, che in questo caso prevede addirittura un vero e proprio "teletrasporto" verso Tolan, un’altra area del gioco[1].
L’ultima cosa che rimane da vedere è il collegamento in una direzione:

che, tradotto in parole povere, indica la possibilità di andare verso una certa direzione senza però poter tornare più indietro (una via a senso unico insomma). Nel caso della figura, il giocatore può dirigersi (a patto che si verifichino una o più condizioni) dal Molo numero Tre verso la Nave dei pirati ma non viceversa. La linea di collegamento obliqua, inoltre, indica che la locazione cui fa riferimento è collegata a un’altra verso sudovest (il Porticciolo, anche se non si vede in figura)[2].

Bene. Ora che abbiamo visto da vicino una mappa ben fatta, passiamo ad occuparci del lato “pratico”, ovvero: come possiamo crearne una da soli?
Negli anni ’80, quando cioè le limitate capacità grafiche dei computer dell’epoca non permettevano d’avere la grafica di oggi, non era insolito trovare qualcuno che se le disegnava a mano. Oggi, invece, è possibile rifarsi a numerosi programmi adatti allo scopo. Tra questi, penso che occorra citare almeno il Dia di Hans Breuer e Steffen Macke e l’IFMapper di Gonzalo Garramuno. Io però, ho preferito rifarmi al Diagram Designer di Michael Vinther per due ragioni: la ridotta dimensione del file (appena 800 k) e l’estrema facilità d’uso che lo caratterizza[3].
Vediamo allora come installarlo. Per prima cosa, scaricate il file DiagramDesigner.zip e decomprimetelo in una directory qualsiasi. Eseguite poi il file DiagramDesignerSetup.exe per ottenere così la seguente videata di presentazione:

Posizionatevi quindi con il puntatore del mouse sul tasto Accept e cliccate il tasto sinistro di quest’ultimo. La videata successiva:

ci chiede semplicemente dove vogliamo installare il programma. Lasciamo tutto così com’è e proseguiamo cliccando sul tasto Install:

Assicuriamoci che la casella di spunta non sia selezionata e clicchiamo sul tasto Continue:

In questa videata vengono associati, se selezionati, i formati dei file proprietari del programma. Lasciamo tutto così com’è e proseguiamo cliccando, con il pulsante sinistro del mouse, il tasto Ok:

Ed ecco finalmente il nostro programma. Carino, vero?

La terza e ultima parte di quest’appendice riguarda appunto la creazione della mappa vera e propria. Come potete vedere, Diagram Designer permette di creare diverse figure geometriche anche se a noi interessano principalmente il rettangolo e il cerchio[4]. Iniziamo allora a creare un rettangolo. Posizioniamoci con il puntatore del mouse sulla forma del rettangolo e, tenendo premuto il tasto sinistro del mouse, trasciniamolo nell’area grigia a sinistra. Il risultato ottenuto è il seguente:

ovvero un rettangolo che può, tramite le apposite maniglie, essere ridotto o ampliato di dimensioni. Dando per scontato che così com’è vada bene, vediamo allora come si può inserire al suo interno del testo:

Premendo il tasto F2 appare la finestra di editazione del testo. Come potete facilmente notare, se vogliamo utilizzare uno stile diverso da quello standard, dobbiamo racchiudere il testo da noi voluto dai simboli \B e \b per il grassetto, \I e \i per il corsivo, \U e \u per il sottolineato e così via. Clicchiamo comunque sul tasto OK nell’angolo in basso a destra:

Ecco dunque rappresentata la nostra prima locazione. Se non ci piace il font di default (ovvero l’Arial con corpo 10) possiamo tranquillamente cambiarlo selezionando la funzione Default Font dal menu Diagram. Se desideriamo invece cambiare le caratteristiche del rettangolo quali ad esempio il colore delle linee e il loro spessore, basta premere contemporaneamente i tasti Alt+Enter (a figura selezionata):

Tutto quanto fin qui detto vale naturalmente anche per le altre figure.
Vediamo adesso come collegarle:

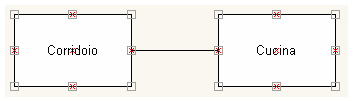
Tutto quello che dobbiamo fare è selezionare la linea con il tasto sinistro del mouse e trascinare le sue estremità sulle crocette rosse delle figure poste ai rispettivi lati[5]:

Dopo essersi poi assicurati di aver selezionato tutto (premendo contemporaneamente i tasti CTRL + A, oppure selezionando con il tasto sinistro del mouse e il tasto SHIFT premuto le figure che a mano a mano c’interessano) creiamo un gruppo premendo contemporaneamente i tasti CTRL + G. In questo modo, è possibile spostare come blocco unico tutte le figure anziché una sola per volta[6].
Per ottenere poi una preview di stampa basta premere il tasto F4 (seguito poi dalla pressione del tasto ESC per uscire).
Per salvare infine il tutto (ovvero la nostra mappa) occorre selezionare la funzione Export Page dal menu File e salvare nel formato png[7] (selezionabile dall’apposito menu a tendina che appare nella finestra di salvataggio). Buon lavoro a tutti...
Note
[modifica | modifica sorgente]- ↑ Per chi non l’avesse ancora capito, il gioco in questione è WarMage dello stratosferico Giancarlo Niccolai.
- ↑ La mappa completa dell’avventura potete scaricarla dal sito di WarMage. Ne potete comunque reperire molte altre all’indirizzo http://solutionarchive.com/.
- ↑ Tutti e tre i programmi sono completamente freeware (o gratuiti). Tra questi, comunque, il Dia è sicuramente il più completo (ed è quello tra l’altro che ha usato Giancarlo Niccolai per creare la sua splendida mappa).
- ↑ Naturalmente, nulla vieta di usare anche le altre forme. Il rettangolo e il cerchio tuttavia, sono quelle maggiormente utilizzate.
- ↑ Durante quest’operazione molti ricorrono all’uso della lente d’ingrandimento (attivabile premendo il tasto F6).
- ↑ Naturalmente è anche possibile separarlo per riottenere i singoli oggetti: basta selezionarlo con il tasto sinistro del mouse e premere contemporaneamente i tasti CTRL+U.
- ↑ Acronimo di Portable Network Graphics. È un formato grafico che riesce a comprimere un’immagine senza perdere troppo in termini di qualità (a differenza di quello che spesso avviene con il formato jpeg).
