Piccolo manuale di LibreLogo/Disegnare con LibreLogo
Comandi di movimento e disegno
[modifica | modifica sorgente]I comandi fondamentali
[modifica | modifica sorgente]Il programma consente di creare grafica mediante il movimento di una “tartaruga” che obbedisce a precisi comandi. Vediamo subito un esempio. Apri un nuovo documento di testo e scrivi questo comando:
HOME
[modifica | modifica sorgente]Vedrai che è apparsa la tartaruga in mezzo al foglio con la testa verso l'alto:
FORWARD
[modifica | modifica sorgente]Ora aggiungi un altro comando (d'ora in poi scriverò in grassetto solo i nuovi comandi che introdurremo):
HOME FORWARD 50 |
La tartaruga si è mossa tracciando una linea; è così che si disegna dando comandi alla tartaruga.
RIGHT
[modifica | modifica sorgente]Scriviamo ora le seguenti istruzioni:
HOME FORWARD 50 RIGHT 90 FORWARD 50 RIGHT 90 FORWARD 50 RIGHT 90 FORWARD 50 RIGHT 90 |

|
Abbiamo tracciato quattro lati, e alla fine di ogni lato abbiamo girato a destra di 90 gradi, ottenendo così un quadrato. Due parole sulla particolarità di LibreLogo. La sequenza di istruzioni che abbiamo scritto è un frammento di codice, è software. L'abbiamo scritto in un particolare linguaggio, che è quello di Logo, ed è anche molto semplice, ma è software come qualsiasi altro. Di solito il software si scrive in appositi documenti mediante editori di testo semplice e si salvano in questo modo. Poi, si fanno eseguire al computer. I modi con cui si eseguono queste operazioni variano molto a seconda del tipo di linguaggio e di contesto. Oggi ci sono centinaia di linguaggi diversi che servono per gli scopi più disparati. La particolarità di LibreLogo è che il software si scrive in un documento e la tartaruga “lavora” sul documento medesimo, lasciandovi la propria opera sotto forma di grafica; così uno si ritrova insieme il codice e il risultato grafico prodotto da esso, in un unico documento. La grafica può essere selezionata con il mouse e, eventualmente, trasportata in contesti diversi. Ad esempio, le figure qui sopra le ho generate giocando con la tartaruga in un altro documento, poi ho selezionato le grafiche e le ho riportate qui. Un'altra notazione: un gruppo di istruzioni da fare funzionare in sequenza si chiama script, espressione che useremo diffusamente. L'integrazione fra Logo e LibreOffice va oltre. È evidente che quando scriviamo il comando
FORWARD 50
il numero 50 esprime la lunghezza del percorso che la tartaruga deve compiere. Puoi verificare subito cambiando il valore e guardando cosa fa la tartaruga. Ma cosa rappresenta quel 50? Sono punti tipografici (point): 50 pt. Un punto sono 0.35 mm[1]. LibreLogo capisce le unità di misura, si può scrivere 50, 50pt, 50mm, 50cm, 50in (inch: pollice), 50” (“ sta per pollice). Ovviamente si tratta di lunghezze diverse. Usiamo per esempio i mm:
CLEARSCREEN HOME FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 |

|
Il quadrato è ovviamente più grosso perché il precedente aveva il lato di 50 pt = 17.6 mm. Proviamo a complicare il disegno, immaginando di fare una casetta. La tartaruga si trova nel vertice in basso a sinistra e guarda in alto. Come prima cosa dobbiamo farla salire fino al vertice in alto a sinistra. Proviamo, e allo stesso tempo approfittiamo anche del fatto che le istruzioni possono essere raggruppate in una stessa riga, a seconda della convenienza:
CLEARSCREEN HOME FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm |

|
Non ci sono regole precise per raggruppare le istruzioni in una stessa riga. Il raggruppamento si può decidere in base alla comodità con cui si rilegge il codice. È importante facilitarsi la vita perché via via che il codice cresce può complicarsi rapidamente e tutti gli accorgimenti per renderlo più chiaro sono utili.
CLEARSCREEN HOME FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 30 FORWARD 50mm RIGHT 120 FORWARD 50mm RIGHT 30 |

|
PENUP PENDOWN
[modifica | modifica sorgente]Supponiamo ora di voler disegnare una finestra nel mezzo della parete. Per fare questo è necessario introdurre due nuovi comandi - PENUP e PENDOWN – che consentono di muovere la tartaruga senza disegnare.
PENCOLOR
[modifica | modifica sorgente]Proviamo ora ad arricchire ulteriormente il disegno, per esempio facendolo a colori.
FILLCOLOR
[modifica | modifica sorgente]E perché non colorare anche l'interno?
Anche in questo caso siamo ricorsi al raggruppamento delle istruzioni: FILLCOLOR “green” FILL. Con la prima si stabilisce il colore da usare (FILLCOLOR “green”) e con la seconda si procede a colorare la figura – viene naturale inglobarle in una sola istruzione. L'istruzione FILL in realtà fa due cose: chiude una figura e la riempie di un colore. Facciamo questa prova:
Così abbiamo disegnato una figura che non è chiusa. Volendo fare un triangolo potremmo far disegnare alla tartaruga il terzo lato. Alternativamente possiamo chiudere la figura con FILL, come abbiamo visto prima:
FORWARD 30mm RIGHT 90 FORWARD 30mm RIGHT 90 FILL |

|
CLOSE
[modifica | modifica sorgente]Così la figura è stata chiusa e colorata. Possiamo anche chiuderla senza colorarla, usando l'istruzione CLOSE:
FORWARD 30mm RIGHT 90 FORWARD 30mm RIGHT 90 CLOSE |

|
È interessante notare che, sia con FILL che con CLOSE la figura viene chiusa senza che la tartaruga si sposti. Quindi se continuiamo ad aggiungere altri movimenti, questi prenderanno le mosse da tale posizione della tartaruga, che negli esempi precedenti è rimasta volta verso il basso. Proviamo a mettere i due precedenti blocchi di codice uno dietro l'altro:
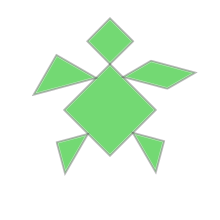
FORWARD 30mm RIGHT 90 FORWARD 30mm RIGHT 90 FILL FORWARD 30mm RIGHT 90 FORWARD 30mm RIGHT 90 CLOSE |

|
Dopo avere chiuso e colorato di verde il triangolo superiore, la tartaruga con le successive istruzioni di FORWARD procede a disegnare due lati del triangolo inferiore. L'istruzione CLOSE fa chiudere questo secondo triangolo senza colorarlo.
HIDETURTLE
[modifica | modifica sorgente]E se uno volesse togliere la tartaruga una volta finito il disegno? Semplice: basta aggiungere alla fine l'istruzione HIDETURTLE. Prova!
I codici RGB per i colori
[modifica | modifica sorgente]Negli esempi precedenti abbiamo usato dei codici per esprimere i colori, per esempio “red” per indicare rosso. Si possono indicare così 24 colori:

|
In realtà i colori possibili sono molti di più. Questi possono essere espressi mediante il cosiddetto codice RGB, che sta per Red, Green, Blue. Nella grafica al computer i colori possono essere espressi come combinazione di tre colori fondamentali, che sono appunto rosso, verde e blu. Tutti gli altri possono essere espressi miscelando e dosando opportunamente questi tre colori fondamentali. Per fare questo si esprimono le intensità dei singoli colori con un numero che va da 0 a 255 e si miscelano scrivendo ad esempio [255, 0, 0] per il rosso, [0, 255, 0] per il verde o [0, 0, 255] per il blu. Tutti gli altri colori si ottengono variando i valori all'interno delle parentesi. Con [0, 0, 0] si ottiene il nero e con [255, 255, 255] il bianco. Poi questo tipo di codifica si utilizza in uno qualsiasi dei comandi che consentono di specificare il colore. Ad esempio
PENCOLOR [45, 88, 200] FILLCOLOR [255, 200, 100]
Provate a giocare un po' con questi numeri per vedere che colori vengono fuori. La tabella dei colori che abbiamo mostrato ha una stranezza: ci sono due elementi che hanno nome diverso ma il colore sembra lo stesso. Trovati? In realtà differiscono ma per via di un quarto attributo, che è la trasparenza. Vediamo giocando un po'.
Per facilitarci, anticipiamo un nuovo comando. Negli esempi precedenti noi abbiamo già disegnato un quadrato, utilizzando le istruzioni FORWARD e RIGHT, opportunamente combinate. In realtà, per disegnare le principali figure geometriche, in Logo esistono delle istruzioni preconfezionate, che ci aiutano a scrivere il codice in maniera più sintetica. Il quadrato è una di queste. Per fare un quadrato di 50 mm di lato si scrive:
CLEARSCREEN HOME SQUARE(30mm) |
In questo modo la tartaruga disegna un quadrato e poi si piazza al centro con la testa rivolta in alto (il colore non l'abbiamo determinato noi ma venuto “automaticamente”, si dice che è il valore di default). Serviamoci allora di questa istruzione per disegnare prima un quadrato che coloriamo di rosso, poi spostiamoci un po' in basso e a destra, per disegnare un secondo quadrato, in modo che quest'ultimo si sovrapponga un poco al precedente, e poi lo coloriamo di bianco.
CLEARSCREEN HOME FILLCOLOR [255, 0, 0] SQUARE(50mm) FORWARD -25mm RIGHT 90 FORWARD 25mm FILLCOLOR [255, 255, 255] SQUARE(50mm) |
Bene, così il quadrato bianco si è sovrapposto a quello rosso. Un risultato prevedibile: i colori si sovrappongono perché sono opachi. Un pittore direbbe che “coprono”. In realtà con i codici RGB in Logo si può assegnare un quarto parametro che è la “trasparenza” che si vuole attribuire a quel certo colore, con la convenzione che un valore di 0 gli conferisce la completa opacità mentre il valore di 255 lo rende invece completamente trasparente. Con i valori compresi fra 0 e 255 si possono ottenere diversi livelli di trasparenza. Proviamo dunque a rendere trasparente il quadrato bianco, aggiungendo il quarto parametro uguale a 255:
CLEARSCREEN HOME FILLCOLOR [255, 0, 0] SQUARE(50mm) FORWARD -25mm RIGHT 90 FORWARD 25mm FILLCOLOR [255, 255, 255, 255] SQUARE(50mm) |
Il quadrato bianco è diventato trasparente. Se al posto di FILLCOLOR [255, 255, 255, 255] avessimo usato FILLCOLOR “invisible” allora avremmo ottenuto lo stesso risultato. Ecco in cosa consiste la differenza fra il colore “white” (bianco) e “invisible”, invisibile, nella tabella che abbiamo visto all'inizio.
Un'ultima annotazione. A guardare bene, si vede che in questi disegni ci ritroviamo con la tartaruga di colori diversi. Di fatto, la tartaruga viene colorata con lo stesso colore che abbiamo selezionato per riempire l'ultima figura disegnata, magari con una trasparenza diversa. Dopo avere disegnato il quadrato verde chiaro, la tartaruga è venuta verde un po' più scuro. Dopo il quadrato bianco è venuta grigio chiaro e dopo il colore invisibile e venuta grigio scuro. Questo è un comportamento che comunque non inficia i risultati che vogliamo ottenere perché qualora volessimo usare in qualche maniera le grafiche che produciamo, alla fine non avremo da fare altro che aggiungere l'istruzione HIDETURTLE.
Altri comandi
[modifica | modifica sorgente]Con i comandi di base che abbiamo visto fin qui è possibile produrre una gran quantità di grafiche. In Logo sono tuttavia disponibili dei comandi che consentono di abbreviare il disegno di alcune forme base. Abbiamo già anticipato l'istruzione SQUARE che consente di costruire un quadrato in un sol colpo. Le altre sono RECTANGLE, CIRCLE e ELLIPSE, che servono a costruire rispettivamente rettangoli, cerchi e ellissi. Proviamo i seguenti comandi:
CIRCLE
[modifica | modifica sorgente]
CLEARSCREEN HOME SQUARE 50 CIRCLE 50 |

|
Si vede come l'effetto di disegnare due figure in sequenza sia quello di sovrapporle facendone coincidere il centro di simmetria e come la tartaruga si riposizioni sempre su tale centro. Si capisce anche come l'argomento[2] del comando SQUARE rappresenti il lato del quadrato e quello del comando CIRCLE il diametro del cerchio che vogliamo costruire. Prova a esercitarti con i comandi SQUARE e CIRCLE, per esempio costruendo la locomotiva qui accanto. Puoi esercitarti a rispettare delle proporzioni date, come quelle in questo esempio, dove il lato del quadrato più grande è due o tre volte quelli dei quadrati più piccoli e il diametro dei cerchi è pari al lato del quadrato più piccolo. A pagina nuova c'è una possibile soluzione, ma prima prova da solo.
Una cosa importante di cui rendersi conto con il codice è che lo stesso obiettivo può essere conseguito in tanti modi diversi. Non esiste un criterio assoluto per stabilire quale sia il procedimento migliore. Quindi non esiste un'unica “risposta giusta”. Un procedimento può essere meglio di un altro sotto un certo punto di vista: chiarezza del codice scritto, velocità di esecuzione, memoria totale impiegata dal codice, gestione di eventuali risorse ecc. Può succedere che un ottimo codice sotto uno di questi punti vista risulti pessimo sotto un altro.
FILLCOLOR “red” SQUARE 60 PENUP BACK 15 RIGHT 90 FORWARD 45 LEFT 90 PENDOWN SQUARE 30 PENUP FORWARD 25 PENDOWN FILLCOLOR “black” SQUARE 20 PENUP BACK 40 PENDOWN CIRCLE 20 PENUP LEFT 90 FORWARD 60 PENDOWN CIRCLE 20 HIDETURTLE
Il quadrato e il cerchio hanno bisogno di un solo parametro per essere specificati. Invece, il rettangolo e l'ellisse hanno bisogno di due parametri. Nel caso del rettangolo i due parametri sono le lunghezze del lato lungo e del lato corto. L'istruzione per costruire un rettangolo è la seguente:
RECTANGLE
[modifica | modifica sorgente]RECTANGLE [60, 40]
Questo comando produce un rettangolo largo 60 punti e alto 40. Rispetto ai casi del quadrato e del cerchio questo comando ha un'altra particolarità: in questo caso, per fornire i due parametri necessari, si è ricorsi alla scrittura [60, 40]. Questa è una “lista” di valori. Si tratta di un modo per considerare un insieme di valori come un'unica cosa, una lista appunto, e il modo per ottenere questo effetto è quello di elencare i valori separandoli con le virgole e richiudendo tutto fra parentesi quadre. Le liste possono servire in varie circostanze, non solo in questo caso, ma vedremo successivamente come. Esercizio: prova a realizzare un diagramma come questo qui sotto:
Anche in questo caso, prova da solo. Poi, a pagina nuova puoi vedere un possibile modo di risolvere questo caso.
RECTANGLE [40mm, 20mm] PENUP FORWARD 2,5mm LEFT 90 FORWARD 2,5mm RIGHT 90 PENDOWN RECTANGLE [35mm, 15mm] PENUP FORWARD 2,5mm LEFT 90 FORWARD 2,5mm RIGHT 90 PENDOWN RECTANGLE [30mm, 10mm] PENUP FORWARD 2,5mm LEFT 90 FORWARD 2,5mm RIGHT 90 PENDOWN RECTANGLE [25mm, 5mm] HIDETURTLE
ELLIPSE
[modifica | modifica sorgente]Un'altra figura che può tornare utile è l'ellisse. Detto nel più semplice dei modi l'ellisse è un cerchio schiacciato. È perfettamente nello spirito della geometria della Tartaruga quello di aiutarsi con riferimenti ad attività fisiche: probabilmente il miglior modo di usare le tecnologie moderne è di continuare ad utilizzare quelle tradizionali, integrando al meglio le une con le altre. Niente di meglio qui che farsi aiutare da Emma Castelnuovo[3], in un suo brano dove l'ellisse emerge studiando la classe di triangoli isoperimetrici con uguale base.
Riportiamo il brano per intero, al fine di rispettare l'intento didattico di Emma, che è di valore: Sempre un argomento di matematica, quale lo studio dei triangoli isoperimetrici con ugual base, porta a osservare quello che abbiamo sotto gli occhi.
Il materiale è, anche questa volta, un pezzo di spago. Per costruire dei triangoli di uguale base e uguale perimetro facciamo così: fissiamo due chiodi – siano A e B – su un tavolo su cui è disteso un foglio di carta; AB sarà la base dei nostri triangoli. Leghiamo poi gli estremi di un pezzo di spago ai due chiodi, tenendo presente che lo spago deve essere più lungo del tratto AB. Facciamo in modo, valendoci di una matita, che lo spago resti sempre ben teso e... lasciamoci guidare dalla matita.
Questa, guidata dallo spago, disegnerà sul foglio una curva a forma di ovale: è un'ellisse. I punti A e B si chiamano fuochi dell'ellisse. Dunque: i vertici dei triangoli isoperimetrici e di uguale base si trovano su un'ellisse.
Un problema di geometria ci ha condotti al disegno dell'ellisse. Con lo stesso pezzo di spago possiamo costruire un'ellisse più o meno “schiacciata”, a seconda della distanza fra i punti A e B. Si può ottenere anche un cerchio, se i due punti coincidono: il cerchio, infatti, è un'ellisse particolare.
L'ellisse, dopo averla incontrata in problemi di geometria, la ritroviamo per la strada, quando la “calpestiamo” (perché un disco segnaletico dà, come ombra, un'ellisse). Nella nostra vita convulsa raramente ci soffermiamo a osservare l'ombra di un oggetto data dai raggi del sole o da una lampadina. Ma ecco che ora un'attività di geometria ci sollecita a guardare di più ed è proprio il confronto fra l'effetto-ombra dato dai raggi del sole e quello dato da una lampada puntiforme che stimola la nostra facoltà di osservazione.
Guardiamo, ad esempio, due matite disposte in verticale su un tavolo. Se vengono illuminate dal sole accade che anche le ombre sono parallele; se invece è una lampada che le illumina le ombre si divaricano.
Da qui lo studio matematico delle trasformazioni affini e delle trasformazioni proiettive, fino ad arrivare alla prospettiva, all'arte, a come si guarda un quadro, alla storia.
È un piccolo problema di geometria che ha stimolato a osservare e a... guardarsi intorno.
In LibreLogo l'ellisse si disegna con il comando
ELLIPSE [60, 40]
L'ellisse ovviamente non ha un diametro fisso, come il cerchio. Per questo per essere definita richiede due parametri che sono i due assi, maggiore e minore. Nell'esempio l'ellisse ha l'asse maggiore uguale a 60 punti e il minore uguale a 40 punti. È possibile combinare le varie forme e aggiustare i loro parametri per ottenere una varietà di effetti. Per esempio un cerchio inscritto in un quadrato si può ottenere anche partendo dalle istruzioni per disegnare rettangoli e ellissi:
RECTANGLE [60, 60] ELLIPSE [60, 60]
Prova a fare una figura come questa:
Risposta possibile:
ELLIPSE [120, 80] PENUP FORWARD 10 PENDOWN ELLIPSE [90, 60] PENUP FORWARD 10 PENDOWN ELLIPSE [60, 40] PENUP FORWARD 10 PENDOWN ELLIPSE [30, 20] PENUP FORWARD 10 PENDOWN
Arrotondamento vertici, archi
[modifica | modifica sorgente]Queste istruzioni consentono di usare anche altri parametri per ottenere delle varianti di rettangoli ed ellissi. Nel caso dei rettangoli è possibile aggiustare un terzo parametro in maniera da arrotondare i vertici:
RECTANGLE [60, 50, 10]
Supponiamo ora che un amico ci abbia appena detto di questa possibilità ma che altro non si ricordi. Si può controllare la “rotondità” dei vertici? Probabilmente con quel terzo parametro, che l'amico ci ha detto potevamo fissare al valore di 10, ma come funziona? Questo è un ottimo esempio per mettere in luce lo strumento fondamentale di chi sviluppa software: la sperimentazione. Ecco, in questo caso, potremmo provare a fare dei tentativi, che potremmo (è solo una delle innumerevoli possibilità) sintetizzare così:
In questo modo ci siamo fatti un'idea di come possiamo controllare i rettangoli arrotondati. Ci siamo anche resi conto che, giocando con il terzo parametro, possiamo andare dal caso limite del rettangolo normale all'ellisse vera e propria. Vediamo ora le varianti possibili per l'istruzione ELLIPSE.
Nell'istruzione ELLIPSE possiamo quindi utilizzare 3 parametri aggiuntivi, che servono a disegnare solo un settore dell'ellisse. I primi due rappresentano l'angolo iniziale e finale, espressi in gradi, che delimitano il settore. Nell'esempio sopra, avendo scelto 0 e 90 abbiamo imposto di disegnare il primo quadrante dell'ellisse. Il quarto parametro stabilisce se si vuole disegnare un settore di ellisse (1), un segmento di ellisse (2) oppure giusto un arco (3).
Le variabili
[modifica | modifica sorgente]Le istruzioni che abbiamo visto sinora consentono di fare molte cose: abbiamo imparato a muovere la tartaruga in ogni parte del foglio, a farla disegnare o meno, abbiamo visto come controllare il colore del tratto e il riempimento delle figure. Si potrebbe avere la sensazione che per produrre grafica non occorra altro. Invece abbiamo solo scalfito la superficie delle potenzialità di un linguaggio di programmazione, anche se questo ha finalità esclusivamente didattiche, come nel caso di Logo e dei suoi derivati. Introdurremo via via le caratteristiche più importanti. Fra queste la prima, che ci serve subito per poter andare avanti, è il concetto di “variabile”. Fin qui abbiamo usato varie istruzioni che richiedono degli “argomenti”. L'argomento è il valore che un'istruzione può richiedere per poter essere eseguita. Ad esempio l'istruzione FORWARD non avrebbe senso senza un argomento che rappresenti la distanza che la tartaruga deve percorrere. L'espressione FORWARD 50 significa che la tartaruga deve muoversi in avanti di 50 punti; 50 è il valore dell'argomento. Vi sono anche istruzioni che richiedono più di un argomento, è per esempio il caso di RECTANGLE e ELLIPSE. In ogni caso, in tutti gli esempi visti precedentemente abbiamo sempre usato argomenti numerici per tutte le istruzioni. In realtà, tutti i linguaggi consentono di servirsi di un'importante generalizzazione che consiste nell'uso delle “variabili”. Si tratta di nomi simbolici ai quali possono essere assegnati vali numerici a piacimento. Proviamo ad eseguire il seguente codice:
CLEARSCREEN HOME LATO = 100 ANGOLO = 90 FORWARD LATO LEFT ANGOLO FORWARD LATO LEFT ANGOLO FORWARD LATO LEFT ANGOLO FORWARD LATO HIDETURTLE |

|
Abbiamo disegnato un quadrato, ma invece di utilizzare direttamente il valore 100 come argomento delle istruzioni FORWARD, abbiamo prima assegnato il valore 100 alla variabile di nome “LATO” e poi abbiamo utilizzato questa come argomento di tutte le istruzioni FORWARD. È evidente quale possa essere l'utilità di questo metodo: supponiamo che non sia soddisfatto delle dimensioni di questo quadrato e che voglia provare altri valori del lato. Ebbene, non ho altro che da cambiare il valore 100 nell'istruzione LATO = 100, cambiandola per esempio con LATO = 150. Prova a sperimentare! Puoi anche cambiare il valore di ANGOLO, sperimentando con valori diversi... Coloro che hanno studiato i primi rudimenti dell'algebra, avranno certamente riconosciuto il concetto di variabile, che in quella disciplina si utilizza ampiamente per eseguire calcoli simbolici. Si ricorderanno anche che il concetto di variabile si declina in vari modi, per esprimere quantità che si considerano effettivamente variabili – ad esempio una variabile dipendente in funzione di altre variabili indipendenti – poi quantità che si assumono costanti, infine quantità che assumono il significato di parametri, che sono come costanti che possiamo avere interesse a cambiare di tanto in tanto. In ogni caso tutte queste quantità vengono rappresentate in maniera simbolica. In realtà, coloro che hanno poi avuto modo di approfondire lo studio dell'algebra, sanno che il concetto di variabile è passibile di tutta una serie di generalizzazioni. Niente paura, questo non è un corso di matematica sottobanco, o forse un po' sì: in fin dei conti Logo rappresenta l'anelito di Seymour Papert di rendere la matematica più accessibile. Ma ciò che proponiamo qui non richiede doti o attitudini particolari. Introduciamo solo una delle generalizzazioni possibili, che ci servirà immediatamente. La generalizzazione che proponiamo attiene al concetto di posizione della tartaruga nel foglio. La posizione lungo una linea è determinata da un semplice numero – ad esempio la posizione lunga una strada: “si segnalano lavori in corso al Km 287...”. Diverso è il caso della posizione su di una superficie. In un navigatore satellitare, che oggi tutti conoscono, si può dare anche la posizione in termini geografici, ma questa deve essere somministrata mediante due valori: la latitudine e la longitudine, che designano il parallelo terrestre la prima e il meridiano la seconda. Per affondare una nave nel gioco della battaglia navale occorre fornire due coordinate, per esempio b7, dove "b" rappresenta la colonna e "7" la riga. Allo stesso modo si identificano le celle di un foglio di lavoro, e via dicendo. Anche alla nostra tartaruga occorrono due valori numerici per identificare una posizione precisa nel foglio, che possiamo immaginare come la x e la y della tartaruga nello spazio della pagina. Ebbene, il modo per esprimere questo concetto nel mondo della tartaruga (ma non solo!) è il seguente:
P = [200, 300] PRINT P
Se si esegue questo codice, LibreLogo stampa il “valore” [200, 300]. Ovviamente abbiamo scelto questi numeri in maniera del tutto arbitraria, giusto per fare un esempio. Lo scopo è quello di mostrare come si rappresenta in maniera simbolica una posizione, che in realtà è espressa mediante un insieme di due numeri. Nell'algebra si dice che questo tipo di variabile è un “vettore”. C'è anche un modo per “isolare” i singoli elementi all'interno di un vettore. La cosa si descrive subito con questo esempio:
P = [200, 300] PRINT P PRINT P [0] PRINT P [1]
Se si esegue questo frammento di codice, prima viene stampato il “valore” [200, 300], poi il valore 200, quindi 300. Da qui si capisce che con P [0] si ottiene il primo elemento del vettore posizione, che contiene il numero 200, e con P [1] il secondo elemento, che contiene il numero 300. Ecco, questo è quanto dovrebbe bastare per andare a vedere com'è che si può controllare con ancora maggiore agilità la posizione della tartaruga nel foglio.
Lo spazio della pagina
[modifica | modifica sorgente]PRINT POSITION
[modifica | modifica sorgente]Abbiamo già visto vari comandi per muovere la tartaruga ma sono tutti finalizzati al disegno. È vero che si possono fare i movimenti con la “penna alzata” (comando PENUP) ma può essere utile “saltare” direttamente in una posizione qualsiasi del foglio, oppure puntare in una direzione precisa. Si tratta, in altre parole, di scegliere una posizione o una direzione in termini assoluti e non in modo relativo, rispetto alla posizione e direzione corrente, come si fa per esempio con istruzioni del tipo FORWARD oppure LEFT. Qui sorge la necessità di utilizzare dei riferimenti spaziali assoluti che sono una coppia di coordinate per la posizione nel foglio e un angolo per la direzione. Per sapere come funzionano tali riferimenti introduciamo e usiamo subito due nuove istruzioni: POSITION e HEADING. Inoltre, ci è utile anche l'istruzione PRINT, per conoscere il valore corrente della posizione e della direzione. Infatti i due comandi POSITION e HEADING, si possono usare con e senza parametri. Quando si usano senza parametri allora questi forniscono i valori correnti. Infatti, se apro un nuovo documento in Writer e faccio eseguire il comando
PRINT POSITION
si ottiene la seguente risposta:
I due numeri fra parentesi rappresentano le coordinate x e y della posizione nello spazio della pagina: 298 e 421[4] rispettivamente. Dal momento che abbiamo appena aperto il documento e che all'inizio la tartaruga viene piazzata al centro, possiamo assumere che queste coordinate rappresentino il centro della pagina. Tuttavia, per avere il controllo completo della situazione occorre conoscere precisamente l'estensione dello spazio dell'immagine.
PRINT PAGESIZE
[modifica | modifica sorgente]Ebbene, le coordinate dell'angolo superiore sinistro sono [0, 0], dove il primo numero rappresenta la coordinata x e il secondo la y, mentre quelle dell'angolo inferiore destro si ottengono stampando il valore della variabile speciale PAGESIZE, che LibreLogo utilizza per conservare le dimensioni della pagina. In questo momento la mia versione di Writer è predisposta per pagine di dimensioni A4 e, conseguentemente, eseguendo l'istruzione
PRINT PAGESIZE
otteniamo:
Questi numeri, arrotondati, 596 e 842, rappresentano le dimensioni di un foglio A4 espressi in “punti” alla densità di 72 DPI[5]. In mm risultano 210 e 297 mm. Riassumiamo la situazione con la seguente figura.
Tutte le volte che vogliamo utilizzare le posizioni assolute possiamo fare riferimento a questo schema che ci fornisce l'orientamento del sistema di riferimento sul foglio e le sue dimensioni. Nella tabella successiva vediamo i valori numerici corrispondenti:
| [0, 0] | [0, 0] |
| [PAGESIZE[0], 0] | [596, 0] |
| [0, PAGESIZE[1]] | [0, 842] |
| [PAGESIZE[0], PAGESIZE[1]] | [596, 842] |
Riallacciandosi al paragrafo precedente, PAGESIZE è una variabile, una variabile che all'interno di LibreLogo è trattata come una costante perché contiene le dimensioni della pagina. Inoltre è quel particolare tipo di variabile che si chiama vettore, perché composta da più elementi, precisamente due, le due dimensioni della pagina: PAGESIZE[0] è la larghezza e PAGESIZE[1] la lunghezza.
POSITION
[modifica | modifica sorgente]Come facciamo dunque per spedire la tartaruga in una posizione precisa?
CLEARSCREEN HOME POSITION [350, 320] |

|
Con l'istruzione POSITION [350, 320] la tartaruga si dirige direttamente al punto di coordinate [350, 320], a partire dal punto dove si trova, in questo caso dal centro della pagina. Come possiamo usare l'istruzione POSITION per controllare la posizione, in modo analogo possiamo utilizzare l'istruzione HEADING per controllare la direzione in cui punta la tartaruga.
HEADING
[modifica | modifica sorgente]Invocando l'istruzione HEADING senza alcun parametro si ottiene la posizione corrente. Utilizzando invece un parametro, per esempio HEADING [30], si impone alla tartaruga di ruotare di 30°. Nella figura seguente si mostra l'orientamento del sistema di riferimento.
Quando si apre un documento nuovo, oppure dopo l'istruzione HOME, la tartaruga punta verso il lato superiore del foglio, e questa direzione corrisponde a 0°.
Altri comandi grafici
[modifica | modifica sorgente]È possibile controllare anche altri aspetti del disegno, oltre al colore.
PENWIDTH (spessore tratto)
[modifica | modifica sorgente]Con il comando PENWIDTH si determina lo spessore del tratto:
PENJOINT (forma vertici)
[modifica | modifica sorgente]Con il comando PENJOINT si controlla la forma dei vertici. Disegniamo per esempio un triangolo, nel modo seguente:
PENWIDTH 5 FORWARD 40 RIGHT 120 FORWARD 40 RIGHT 120 FORWARD 40 RIGHT 120 HIDETURTLE |

|
Possiamo alterare la rifinitura dei vertici facendo precedere il codice precedente dall'istruzione PENJOINT e un opportuno argomento. Le possibilità sono le seguenti:
L'argomento “rounded” significa arrotondato – (default) non va scritto nel comando: lo abbiamo aggiunto per dire che quello è il comportamento standard se non si specifica nulla. Se tuttavia si è appena utilizzata una delle altre opzioni, allora va usato esplicitamente il comando PENJOINT “rounded”, per ottenere i vertici arrotondati. L'argomento “miter” significa “mitria” e sta per “giunto a mitria”, o “giunto a quartabono”, che è quello che si realizza nelle cornici dei quadri tagliando i singoli regoli della cornice in maniera che i vertici risultino a punta; “bevel” significa vertici smussati e "none" nessun effetto particolare.
PENCAP (forma estremità segmenti)
[modifica | modifica sorgente]Con questo comando si possono controllare gli estremi di un segmento:
Per commentare il comportamento di questo comando, e anche per ricapitolare un po' la scrittura del codice in Logo, analizziamo il codice che è servito a produrre questa figura, omettendo, per semplicità, la parte che produce le scritte a destra. Per capire più facilmente, orientiamoci mediante i punti cardinali, così orientati:
Vediamo quindi il codice seguente:
CLEARSCREEN ; cancello il foglio (solo parte grafica) HOME ; partenza: tartaruga al centro che punta a Nord HIDETURTLE ; nascondo la tartaruga PENWIDTH 15 ; imposto lo spessore della linea a 15 pt RIGHT 90 ; ruoto 90° a destra così la tartaruga punta a Est in modo
; da tracciare da sinistra a destra
PENCAP “square” ; imposto il modo “estremità quadrate”
FORWARD 40 ; disegno 40 pt di linea (Ovest → Est)
PENUP ; alzo la penna
RIGHT 90 FORWARD 20 ; giro a destra di 90° (punto a Sud) e calo di 20 pt
LEFT 90 BACK 40 ; rigiro a sinistra (punto a Est) e torno
; indietro ( Est → Ovest) di 40 pt
PENDOWN ; abbasso la penna
PENCAP “round” ; imposto il modo “estremità arrotondate”
FORWARD 40 ; disegno 40 pt di linea (Ovest → Est)
PENUP ; alzo la penna
RIGHT 90 FORWARD 20 ; giro a destra di 90° (punto a Sud) e calo di 20 pt
LEFT 90 BACK 40 ; rigiro a sinistra (punto a Est), torno indietro
; ( Est → Ovest) di 40 pt
PENDOWN ; abbasso la penna
PENCAP “none” ; imposto il modo “estremità nessuna” FORWARD 40 ; disegno 40 pt di linea (Ovest → Est) PENUP ; alzo la penna |
Abbiamo evidenziato le istruzioni che realizzano i tre tratti, che riportiamo ancora qui:
Ecco, si vede che in realtà sono stati disegnati tutti e tre con la stessa lunghezza di 40 pt e invece non sembra che siano venuti uguali. Questo per capire come funziona il comando PENCAP. Il tratto disegnato con assenza di specifiche per le estremità (“effetto none”) è lungo 40 pt. Quindi quelli con gli effetti “round” e “square” vengono più lunghi. Si capisce da qui che gli arrotondamenti sono aggiunti alla lunghezza normale e che l'effetto “square” è ottenuto risquadrando gli arrotondamenti. Va da sè che si tratta di un aspetto marginale. Abbiamo colto l'occasione per mettere in luce la notevole raffinatezza di LibreLogo, per abituarci ulteriormente a muoversi nel foglio e pensare graficamente.
PENSTYLE (tratteggio segmenti)
[modifica | modifica sorgente]Con questa istruzione si può determinare la continuità del tracciamento, per produrre linee tratteggiate di vario tipo:
È anche possibile regolare in qualsiasi modo il tratteggio. Per esempio con l'istruzione
PENSTYLE [3, 1mm, 2, 4mm, 1mm] si ottiene il tratteggio
Queste sono le regole:
- numero di punti
- lunghezza dei punti
- numero di tratti
- lunghezza dei tratti
- lunghezza spazi
- opzionale, se vale 2 allora i rettangoli sono forzati a quadrati
FILLSTYLE (tratteggio superfici)
[modifica | modifica sorgente]L'istruzione FILLSTYLE 1, precedente al disegno di una figura, causa il tratteggio della medesima. Il parametro numerico determina lo stile del tratteggio, nel modo seguente:
Anche qui, è possibile personalizzare lo schema del tratteggio, utilizzando dei parametri aggiuntivi:
FILLSTYLE [2, “red”, 3pt, 15°] |

|
dove il significato dei singoli parametri è:# stile (1: tratteggio singolo, 2 doppio, 3 triplo)
- colore
- distanza
- angolo
Conclusione capitolo
[modifica | modifica sorgente]Con queste istruzioni si conclude la prima parte della nostra esplorazione di LibreLogo. Abbiamo imparato i comandi fondamentali per muovere la tartaruga nello spazio del foglio, sia per disegnare che per muoversi semplicemente. Abbiamo imparato a muoversi come farebbe una tartaruga vera, o come facciamo noi in città, seguendo un percorso continuo, immaginando un “avanti” di fronte alla nostra posizione corrente, un indietro, una destra e una sinistra. Ma abbiamo anche visto come fare a muoversi con il “teletrasporto”, come se inserendo le coordinate nel navigatore satellitare l'automobile ci portasse istantaneamente in quel luogo, senza dover seguire tutto un percorso sulla superficie terrestre; o come si muove il cavallo negli scacchi, saltando direttamente a una casella distante 1+2 o 2+1 posizioni. Abbiamo visto come si codificano i colori per decorare sia le linee che le superfici. Con tutto questo ci è sembrato di potere fare ormai disegnare tutto sul foglio, ma poi abbiamo subito scoperto delle istruzioni per disegnare direttamente le principali figure geometriche: quadrati, rettangoli, cerchi e ellissi, con alcune varianti, come settori, segmenti e archi di ellissi (o cerchi), oppure rettangoli con i vertici arrotondanti. Quindi abbiamo introdotto il primo degli elementi fondamentali che caratterizzano un vero e proprio linguaggio di programmazione: il concetto di variabile, con il quale possiamo usare dei simboli letterali generici per designare specifiche quantità – distanze, angoli e altro – senza doversi preoccupare di assegnare loro precisi valori numerici; una caratteristica fondamentale che conferisce al linguaggio una potenzialità simile a quella che sta alla base dell'algebra, con il calcolo simbolico. Non abbiamo esplorato tutta la potenzialità che soggiace al concetto di variabile, ma solo evidenziato quanto ci bastava per illustrare i movimenti nel foglio basati sull'impiego delle coordinate cartesiane. Per fare questo abbiamo dovuto considerare un particolare tipo di variabile che è il vettore, composto a sua volta da più numeri – due se si tratta di un “vettore posizione” su di una superficie. Infine abbiamo visto che si possono usare altri comandi ancora per determinare i particolari grafici sia del tratto (colore, spessore, estremità, giunzioni) che delle superfici (colore, tratteggi). A questo punto, nuovamente, ci può parere di avere a disposizione uno strumento potente per produrre grafica da inserire nei documenti. E effettivamente si possono fare senza dubbio tantissime cose con i comandi che abbiamo visto fino ad ora. In realtà, dal punto di vista del linguaggio di programmazione, abbiamo solo visto una piccola parte delle sue potenzialità. Si tratta di costrutti che stanno alla base di tutti i linguaggi di programmazione e che conferiscono le straordinarie capacità di flessibilità e generalizzazione agli innumerevoli tipi di software che tutti conosciamo ma soprattutto usiamo inconsapevolmente in ormai qualsiasi congegno.
- ↑ La definizione precisa è: 1 pt = 1/72 pollici, dove 1 pollice = 25.4 mm. Quindi 1 pt = 2.54/72 = .352777… mm
- ↑ Con “argomento” si intende il valore che un comando richiede per essere effettuato. Gli argomenti possono essere anche più di uno – vedremo degli esempi.
- ↑ E. Castelnuovo, L'officina matematica – ragionare con i materiali, p. 20-21, Edizioni la Meridiana, 2008.
- ↑ Abbiamo arrotondato i due numeri a quattro cifre significative, che sono adeguate a determinare la posizione nel foglio, ai nostri fini. Nella nota successiva diamo una breve spiegazione dell'unità di misura impiegata per questi numeri.
- ↑ L'acronimo DPI sta per dots per inch: punti per pollice. Il valore di DPI dipende dal supporto fisico su cui si intende che un'immagine debba essere rappresentata. Poiché un pollice vale 2.54 cm, la densità di 72 DPI corrisponde a 72/2.54 = 28.3 punti per cm, o 2.83 punti per mm; giusto per avere un riferimento a noi più famigliare. Quando in Writer si sceglie l'unità di misura “punti” (anziché cm o pollici), questi si riferiscono alla densità di 72 DPI appena citata. In Writer, l'unità di misura si può cambiare con la voce di menu Tools->Options->LibreOffice Writer->General. Si può scegliere fra mm, cm, pollici, pica, punti.