Piccolo manuale di LibreLogo/Testo completo
Prefazione
[modifica | modifica sorgente]Questo piccolo manuale nasce per la necessità di fornire supporto di studio e consultazione nell'insegnamento “Laboratorio di Tecnologie Didattiche” al V anno del Corso di Laurea Magistrale a ciclo unico “Scienze della Formazione Primaria” e nell'insegnamento “Laboratorio di Gestione dei Processi Formativi” al II anno del Corso di Laurea Magistrale “Scienze dell'Educazione degli Adulti, della Formazione Continua e Scienze Pedagogiche”, presso l'Università di Firenze, e nell'insegnamento “Informatica” al I anno del Corso di Laurea Magistrale “Innovazione Educativa e Apprendimento Permanente” presso l'università telematica Italian University Line. Il manuale guida all'impiego del linguaggio Logo nella versione LibreLogo implementata all'interno del word processor Writer della suite di programmi di produttività personale LibreOffice. LibreLogo è un plugin disponibile di default in Writer a partire dalla versione 4.0 di LibreOffice. È stato scritto in linguaggio Python da László Németh. La documentazione disponibile si trova in http://librelogo.org, da dove, in particolare, si può scaricare una guida dei comandi di LibreLogo in italiano[1]. Per il resto, sfortunatamente e per quanto è a mia conoscenza sino ad oggi, la documentazione disponibile è tutta in ungherese, principalmente sotto forma di un manualetto conciso scritto dallo stesso László Németh[2] e da un manuale esteso scritto da Lakó Viktória[3]. È a quest'ultimo lavoro che, in una prima fase si è ispirato il presente piccolo manuale, senza tuttavia esserne una traduzione, per vari motivi. In primo luogo io non so l'ungherese e non posso quindi pretendere di poterne fare una vera traduzione e i tempi e le circostanze non mi consentono di avvalermi di un traduttore. Posso tuttavia seguirne le tracce, aiutandomi con i codici (anche se in ungherese quelli si possono imparare), le figure e Google Translate. Del resto, alla fine una traduzione pedissequa non sarebbe nemmeno desiderabile perché viene naturale riformulare il materiale in funzione degli obiettivi specifici e della propria visione della materia. Inoltre, nel corso della traduzione, mi è capitato sempre più spesso di seguire la traccia dei miei pensieri e, alla fine, è stato inevitabile tornare alla fonte primigenia, ovvero al testo con cui Seymour Papert descrisse per la prima volta compiutamente il pensiero che aveva dato origine a Logo, Mindstorms[4]. È così che ho introdotto la traduzione di due capitoli di Mindstorms: il secondo, “Mathofobia: the Fear of Learning”, e il terzo, “Turtle Geometry: A Mathematics Made for Learning”.
L'immersione profonda nel pensiero di Papert ha poi prodotto un fenomeno interessante. Nei numerosi passaggi dove Papert insiste sulla necessità di proporre agli studenti nuove idee matematiche facendo leva sulle conoscenze già possedute (non solo scolastiche) dagli studenti e sul loro coinvolgimento personale, sempre più spesso mi venivano in mente le lezioni di Emma Castelnuovo, con le quali si impiegano materiali semplici per introdurre tanti concetti matematici.
Ad esempio[5]:
Ho capito, insomma, che partendo da un materiale semplicissimo (sbarrette, spaghi, elastici ecc.) si potevano costruire i vari capitoli della geometria, motivando i ragazzi a partire da problemi reali. Bastava variare qualche elemento, lasciandone invariati altri, per stimolare delle problematiche anche di alta matematica. Bastava saper guardare attorno a noi perché si aprissero nuove vie del pensiero e si arrivasse, quasi da sé, a formare negli allievi uno spirito matematico.
Questo pensiero è in accordo completo con quello di Papert. L'unica differenza è costituita dal contesto nel quale i due autori vanno a ricercare l'interesse e il coinvolgimento degli allievi. Si può dire che la geometria della Tartaruga è un analogo dei materiali fisici usati da Emma Castelnuovo. Le due visioni e le pratiche che ne scaturiscono non sono affatto in opposizione bensì complementari. In questa prospettiva, con LOGO si continua e si estende il lavoro (necessariamente) iniziato con i materiali fisici mantenendo lo stesso identico approccio pedagogico.
Tutte le figure sono state prodotte con LibreLogo stesso. I codici, adeguatamente commentati, di alcune delle figure sono listati in appendice, come esempio e spunto per ulteriori sviluppi. Nel momento in cui scrivo queste righe ho completato solo il primo capitolo ma trovo utile rendere il lavoro disponibile anche per ricevere eventuali riscontri che potrebbero essere utili per il resto.
- ↑ https://help.libreoffice.org/Writer/LibreLogo_Toolbar/it
- ↑ http://www.numbertext.org/logo/logofuzet.pdf
- ↑ http://szabadszoftver.kormany.hu/wp-content/uploads/librelogo_oktatasi_segedanyag_v4.pdf
- ↑ Seymour Papert (1980), Mindstorms, Children, Computers, and Powerful Ideas. New York: Basic Books.
- ↑ E. Castelnuovo, L'officina matematica – ragionare con i materiali, p. 38, Edizioni la Meridiana, 2008. In questo libro si riportano alcune lezioni fatte da Emma Castelnuovo presso la Casa-laboratorio di Cenci (Franco Lorenzoni), fra il 2002 e il 2007. La ricerca didattica di Emma Castelnuovo ha riguardato molto l'impiego di materiali semplici per lo studio attivo della matematica.
LibreLogo
[modifica | modifica sorgente]LibreLogo è l'unione del celebre programma Logo e il word processor Writer, che è l'equivalente di Word. Word fa parte della ben nota suite Microsoft Office mentre Writer fa parte di LibreOffice, che è software libero. Logo è stato creato negli anni '70 da Seymour Papert per facilitare l'insegnamento della matematica mediante il computer. Seymour Papert è un matematico nato in Sudafrica nel 1928. Ha studiato matematica a Johannesburg e poi a Cambridge. Ha fatto ricerca in una varietà di luoghi fra cui l'università di Ginevra, fra il 1958 e il 1963. È in questo periodo che ha lavorato con Jean Piaget, diventando uno dei suoi collaboratori preferiti – interessante connubio fra un matematico e un pedagogista. Nel 1963 è stato ricercatore presso il MIT (Massachusetts Institute of Technology) dove, nel 1967, è stato nominato codirettore del celebre MIT Artificial Intelligence Laboratory dal direttore fondatore, Marvin Minsky. Lo stesso laboratorio dove pochi anni dopo avrebbe operato Richard Stallman, ideatore del concetto di software libero e autore dei primi fondamentali componenti software su cui, negli anni '90, si sarebbe basato il software operativo Linux. Papert è famoso per avere inventato Logo, un linguaggio che consente di creare grafica manovrando il movimento di una “tartaruga” mediante opportuni comandi. Nella prima versione, ideata negli anni '70, la tartaruga era in realtà un robot che disegnava mentre si muoveva.

Quando i computer arrivarono nelle case, negli anni '80, Logo divenne un software e come tale è stato descritto da Seymour Papert in Mindstorms. Per capire la valenza pedagogica del pensiero di Papert leggiamo questo brano, tratto proprio da Mindstorms (pp. 7-8):
Da Piaget prendo il modello del bambino come costruttore delle proprie strutture mentali. I bambini hanno il dono innato di imparare da soli e sono in grado di assumere un'enorme quantità di conoscenza grazie a un processo che io chiamo “apprendimento piagetiano”, o “apprendimento senza insegnamento”. Per esempio, i bambini imparano a parlare, imparano la geometria intuitiva necessaria a muoversi nel loro ambiente, e imparano abbastanza logica e retorica per cavarsela con i genitori – tutto questo senza che venga insegnato loro niente. Ci dobbiamo domandare come mai vi sono cose che si imparano così presto e spontaneamente mentre altre vengono apprese molti anni dopo o non vengono apprese affatto, se non con l'imposizione di un'istruzione formale. Se prendiamo sul serio l'immagine del "bambino costruttore" allora siamo sulla buona strada per trovare una risposta a questa domanda. Tutti i costruttori hanno bisogno di qualche tipo di materiale per costruire qualcosa. Dove il mio pensiero diverge da quello di Piaget è nel ruolo che attribuisco al contesto culturale come fonte di tale materiale. In alcuni casi, il contesto ne fornisce in abbondanza, facilitando così l'apprendimento costruttivo piagetiano. Per esempio il fatto che così tante cose importanti (coltelli e forchette, madre e padre, scarpe, calze) compaiano usualmente in coppia rappresenta un "materiale" per la costruzione di un senso intuitivo di numero. Ma in molti casi dove Piaget invocherebbe la complessità o la natura formale di un concetto per spiegare la lentezza del suo sviluppo, io trovo che il fattore critico sia piuttosto la carenza dei materiali che avrebbero reso il concetto semplice e concreto.
Negli anni '90 Logo circolava come un programma installabile da un floppy disk. Una volta lanciato produceva uno schermo nero sul quale si potevano scrivere delle istruzioni in sequenza, una dietro l'altra. Le istruzioni rappresentavano i movimenti da impartire alla tartaruga sullo schermo. Poi, con un comando speciale, si poteva “eseguire” la sequenza dei comandi, e così la tartaruga si muoveva tracciando un disegno sullo schermo. Logo ha avuto una grande risonanza come metodo sperimentale per l'insegnamento della matematica e ne sono state derivate una grande varietà di versioni, arrivando fino a generalizzazioni come l'attuale Scratch. Tuttavia non ha avuto una grande diffusione nelle scuole e forse si può dire che ha avuto più successo con gli scolari a cui è stato offerto che con gli insegnanti. Probabilmente era troppo presto. Usare Logo vuol dire scrivere codice, un'attività estranea alla preparazione della maggior parte degli insegnanti, anche di materie scientifiche.
Oggi forse è diverso, si parla molto di coding, anche se forse non sempre con cognizione di causa. La situazione si è talmente evoluta che coding può significare tante cose diverse. Del resto, dagli anni '80 ad oggi la varietà di linguaggi di programmazione si è allargata a dismisura. La cosa più affine a Logo è Scratch, che anzi, deriva proprio da Logo. Mitchel Resnick, leader del progetto Scratch, è stato un allievo di Papert e opera sempre nel Media Laboratory del MIT. Scratch va molto oltre la produzione di grafica e consente di realizzare animazioni e videogiochi, consentendo così anche di sperimentare tecniche di programmazione piuttosto sofisticate. Un altro aspetto innovativo consiste nel fatto di essere strutturato come un servizio web e questo ha consentito di realizzare una grande comunità viva di diffusione e scambio dei programmi.
Dal punto di vista operativo Scratch si differenzia da Logo per il fatto di essere un linguaggio visuale. I comandi infatti sono costituiti da blocchi colorati che possono essere incastrati fra loro. Il programma nasce dall'esecuzione di queste sequenze di comandi uniti fra loro, come in un puzzle. È un sistema attraente che si rifa un po' all'idea del Lego, dove le istruzioni da dare al computer vengono incastrate fra loro come mattoncini. Gli incastri garantiscono che le istruzioni vengano combinate solo in modi legittimi, mettendo al riparo dai tipici e frequenti errori ortografici e sintattici in cui incorre chiunque scriva un software nel modo testuale convenzionale. Ne sono emersi tanti di linguaggi di questo tipo, oltre a Scratch, i più noti sono Snap!, Alice, Blockly, Android App Inventor, giusto per menzionarne alcuni. La figura seguente illustra la differenza fra un codice di tipo testuale e uno di tipo visuale. Il codice serve a disegnare un quadrato. A sinistra la versione in LibreLogo e a destra la versione in Snap!. In Scratch questo semplice codice sarebbe identico. Ho utilizzato Snap! per una mia certa preferenza per questo linguaggio. Snap! rappresenta un potenziamento di Scratch, che lo rende più assimilabile ad un linguaggio di uso generico, pur mantenendo la forma visuale. Fra queste caratteristiche vi è quella di consentire il salvataggio del codice in un formato standard (XML) leggibile e alterabile con un qualsiasi editore di testo. Per chi è abituato a lavorare con il software questo è un elemento molto importante. Il codice non è, come si suole dire, “ottimale”, in nessun senso. È giusto il modo che utilizza le istruzioni più semplici, le prime che si imparano, in ambedue i linguaggi. L'esempio è pensato solo per confrontare le istruzioni nei due diversi ambienti.
CLEARSCREEN PENDOWN HOME FORWARD 50 RIGHT 90 FORWARD 50 RIGHT 90 FORWARD 50 RIGHT 90 FORWARD 50 RIGHT 90 PENUP HIDETURTLE |
 |
Una caratteristica particolare di Scratch è quella di avere dato vita ad una vasta comunità di condivisione dei software. Questo è avvenuto grazie al fatto di essere stato concepito come un servizio web, che consente la composizione dei programmi e la possibilità di farli girare ma anche la realizzazione dell'aspetto social, destinato alla condivisione e al riuso dei programmi.
I linguaggi visuali non portano solo vantaggi. Sono (apparentemente) facili, divertenti e colorati, l'efficacia sembrerebbe garantita ma l'evidenza scientifica non è altrettanto chiara. Esistono infatti vari studi che mostrano come i linguaggi visuali non facilitino di fatto l'apprendimento dei linguaggi “veri”[1]. Sembra che siano vantaggiosi per capire i più semplici costrutti della programmazione, questo sì, ma gli studi dove si testano le reali capacità di comprensione di quello che si ottiene con un certo codice non mostrano differenze sostanziali fra linguaggi visuali e testuali[2]. Particolarmente interessante è la ricerca di Colleen Lewis dove si confrontano i risultati ottenuti con Logo e con Scratch in una classe di bambini fra 10 e 12 anni[3]: se l'apprendimento di alcuni costrutti sembra facilitato da Scratch, non si sono osservate differenze nella percezione degli scolari che, anzi, hanno mostrato un livello di autostima superiore se introdotti alla programmazione con Logo. E anche se nelle fasi iniziali i giovani mostrano di gradire gli strumenti di tipo visuale, successivamente, una volta che sono entrati in contatto con la programmazione testuale convenzionale, talvolta sono loro stessi a denunciare i limiti del coding visuale, per
- la minore potenza, ovvero per i limiti imposti alla propria creatività
- per la maggiore lentezza nella programmazione quando questa si fa più complessa
- perché questi sistemi sono “meno veri”: “se devi fare una cosa vera nessuno ti chiederà mai di codificarla con un software didattico visuale”[4].
È sulla base di tali considerazioni che abbiamo deciso di approfondire il linguaggio Logo, quale strumento introduttivo alla programmazione. Di versioni di Logo oggi ce ne sono una quantità. Noi qui ci concentriamo su una versione che si trova normalmente nel programma di word processing Writer, incluso nella suite per ufficio LibreOffice[5], l'analogo del ben noto Microsoft Office. Quest'ultimo è un “prodotto proprietario”, vale a dire che l'azienda che lo produce lo vende ma senza distribuire il codice sorgente in chiaro, secondo il modello industriale convenzionale, con il quale la proprietà intellettuale è tenuta gelosamente segreta. LibreOffice invece è un software libero, e come tale è l'ideale per l'impiego in qualsiasi contesto formativo. In primo luogo perché comporta un messaggio di natura etica. Infatti il software libero è definito da quattro tipi di libertà:
- libertà di eseguire il programma come si desidera, per qualsiasi scopo
- libertà di studiare come funziona il programma e di modificarlo in modo da adattarlo alle proprie necessità
- libertà di ridistribuire copie in modo da aiutare il prossimo
- libertà di migliorare il programma e distribuirne pubblicamente i miglioramenti eventualmente apportati, in modo tale che tutta la comunità ne tragga beneficio.
Poiché le libertà n. 2 e 4, per potere essere esercitate, richiedono la lettura del codice sorgente del software, va da sé che il software libero, per essere tale, deve necessariamente rendere disponibile il codice sorgente.
Occorre osservare – su questo punto molti fanno confusione – che il software di tipo open source non coincide con il software libero (free software) perché manca la connotazione etica: con il software open source si assume che il codice sorgente sia disponibile in chiaro, ma non si fa menzione delle suddette quattro libertà e, in particolare, delle due specificazioni che connotano la valenza etica del free software: “in modo da aiutare il prossimo” nella terza libertà e “in modo tale che tutta la comunità ne tragga beneficio” nella quarta libertà. Il software libero è sviluppato da comunità che al più si aggregano in società non a fini di lucro. L'open source è sviluppato da attori economici privati che aderiscono al paradigma di sviluppo condiviso perché lo trovano adeguato alle proprie strategie di marketing: vi sono aziende che curano progetti open source a fianco dei tradizionali prodotti proprietari perché lo trovano conveniente per le proprie strategie di marketing. Le funzionalità di LibreOffice possono essere arricchite da numerosi plugin, ovvero componenti che aggiungono le funzionalità più diverse. Ebbene, LibreLogo è uno di questi e, dalla versione 4.0 in poi, il plugin LibreLogo è incluso di default[6] nel programma. Ma cosa significa usare Logo in un word processor come Writer, se questo è un normale word processor mentre Logo è un linguaggio per disegnare? Semplice: con il plugin LibreLogo si possono produrre immagini che risultano integrate nel documento, come se fossero importate. È un'idea geniale, dovuta a Németh László, che ha riprodotto tutte le funzionalità di Logo all'interno di LibreOffice. In realtà le ha ulteriormente incrementate, traendo vantaggio dal linguaggio Python, con cui ha scritto il plugin. Usare LibreLogo è semplicissimo: si apre un documento in Writer, si scrive un po' di codice in linguaggio Logo, come fosse un qualsiasi altro testo, e poi si esegue premendo l'apposito tasto nella toolbar di LibreLogo; se il codice è corretto, la tartaruga esegue il disegno codificato nel testo in mezzo alla pagina. Successivamente, questo disegno può essere gestito e manipolato come qualsiasi altra grafica di LibreOffice. Quando si lancia LibreOffice, se non si è mai usato LibreLogo, la toolbar di LibreLogo non è attiva.
Occorre quindi attivarla, con l'appropriato comando di menu: View → Toolbars → Logo

Fatto questo, occorre chiudere il programma e rilanciarlo per vedere fra le altre toolbar anche quella di LibreLogo.
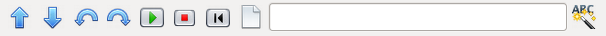
Questa appare nel seguente modo:

dove le icone hanno i seguenti significati:
| Icona | Istruzione (se applicabile) | Cosa succede |
|---|---|---|
| FORWARD 10 | Avanti di 10 punti (vedremo successivamente il significato dei punti) | |
| BACK 10 | Indietro di 10 punti | |
| LEFT 15 | A sinistra di -15° | |
| RIGHT 15 | A destra di 15° | |
| Esegue il programma scritto nel programma. Dalla versione 4.3 in poi, in un documento nuovo appena aperto esegue un programma di esempio. | ||
| Ferma il programma che sta girando (se dura troppo a lungo per qualche problema) | ||
| HOME | Riporta Logo nella condizione iniziale, con la tartaruga al centro che punta in alto. | |
| CLEARSCREEN | Cancella il disegno appena fatto (non il testo presente nel documento) | |
| Consente di scrivere un comando qualsiasi per eseguirlo subito | ||
| Consente di scrivere un comando qualsiasi per eseguirlo subito |
La grafica di LibreLogo in Writer
[modifica | modifica sorgente]L'interazione fra LibreLogo e Writer è particolare per quanto riguarda la grafica. All'inizio può sembrare farraginosa ma in realtà occorre abituarsi e imparare due o tre regolette. La caratteristica, probabilmente unica, di LibreLogo è che il risultato ottenuto girando[7] uno script si ritrova sullo stesso supporto dove scriviamo il codice, ovvero un documento di tipo ODT di Writer. Di fatto in questo modo il documento ospita due tipi di informazioni diverse: una lista di istruzioni scritte in forma testuale e un oggetto grafico prodotto facendo funzionare quelle istruzioni. L'oggetto grafico è di tipo “vettoriale”, ovvero è composto da un insieme di oggetti geometrici. Altro sono le immagini tipo raster o bitmap, che sono composte da una matrice di pixel[8]. Gli oggetti grafici prodotti da LibreLogo sono del tutto analoghi a quelli prodotti con il tool di disegno a mano disponibile in Writer, accessibile attraverso l'apposita toolbar, alla voce di menu View → Toolbars → Drawing:

Come tali, i disegni fatti con LibreLogo possono essere spostati, copiati o salvati come qualsiasi altro oggetto grafico. Una cosa utile da capire è che spesso tali oggetti sono in realtà una composizione di oggetti distinti. In questo manuale ne faremo molti. Per utilizzarli come un unico oggetto occorre usare la funzione di raggruppamento, procedendo così: prima si delimita la regione che comprende gli oggetti da raggruppare, selezionando il pointer ![]() nella barra di disegno e poi delineando la regione rettangolare desiderata con il mouse e tenendo premuto il tasto sinistro. Attenzione che il cursore del mouse deve avere la forma della freccia
nella barra di disegno e poi delineando la regione rettangolare desiderata con il mouse e tenendo premuto il tasto sinistro. Attenzione che il cursore del mouse deve avere la forma della freccia ![]() e non quello tipico di quando si inserisce il testo, a forma di una I maiuscola, perché con questo si inserisce testo e non grafica. Il fatto che sia attivo il cursore grafico (e non testuale) si capisce anche dal fatto che contestualmente si attiva un'altra toolbar, che serve al controllo della grafica:
e non quello tipico di quando si inserisce il testo, a forma di una I maiuscola, perché con questo si inserisce testo e non grafica. Il fatto che sia attivo il cursore grafico (e non testuale) si capisce anche dal fatto che contestualmente si attiva un'altra toolbar, che serve al controllo della grafica:

Quando si seleziona la regione che contiene gli oggetti grafici, in questa barra si attivano alcune icone, fra cui quella della funzione raggruppamento: ![]() . Premendo questa tutti gli oggetti grafici compresi nella regione selezionata vengono raggruppati in un unico oggetto grafico che può essere copiato altrove o salvato.
Un altro accorgimento utile è quello di “ancorare” appropriatamente la grafica al documento,laddove la dobbiamo usare. Sempre nella solita barra per la grafica, il tasto che consente di determinare l'ancoraggio è questo:
. Premendo questa tutti gli oggetti grafici compresi nella regione selezionata vengono raggruppati in un unico oggetto grafico che può essere copiato altrove o salvato.
Un altro accorgimento utile è quello di “ancorare” appropriatamente la grafica al documento,laddove la dobbiamo usare. Sempre nella solita barra per la grafica, il tasto che consente di determinare l'ancoraggio è questo: ![]() .
.
Cliccando sulla freccetta alla destra dell'ancora si possono selezionare quattro tipi di ancoraggio:
- “alla pagina”
- “al paragrafo”
- “al carattere”
- “come carattere”.
Nel primo caso la grafica è associata alla pagina e non si muove da questa, nel secondo ad un paragrafo, nel terzo ad un carattere e nel quarto si comporta come se fosse un carattere. Quale sia l'ancoraggio più opportuno è una cosa che si impara con l'esperienza. La maggior parte delle grafiche in questo manuale sono state ancorate “al paragrafo”, eccetto che per le piccole immagini che stanno in linea con il testo, come l'ancora precedente, queste sono ancorate “come carattere”. Queste cose appena dette riguardano la gestione della grafica in Writer in generale. Usando LibreLogo, l'unica differenza è che la grafica viene prodotta attraverso le istruzioni che mettiamo nel codice. LibreLogo piazza la grafica nel mezzo della prima pagina del documento, anche se il testo del codice si dilunga nelle pagine successive. Può succedere così che la grafica si sovrapponga al testo del codice medesimo. Di primo acchito sembra che il comportamento sia farraginoso se non errato. Niente di tutto questo. La grafica è prodotta per essere usata da qualche parte. Si tratta semplicemente di selezionarla, con gli accorgimenti appena descritti e portata altrove, in una pagina pulita semplicemente per vederla con chiarezza, oppure in qualche altro documento dove questa debba essere integrata.
- ↑ D. Weintorp, http://dweintrop.github.io/papers/Weintrop-diss-4pager.pdf … e vari articoli ivi citati.
- ↑ D. Weintorp e U. Wilensky, Using commutative assessments to compare conceptual understanding in blocks-based and text-based programs, Proceedings of the 11th annual International Computing Education Research (ICER) conference, ACM NY: 101-110, 2015. Reperibile in http://dweintrop.github.io/papers/Weintrop_Wilensky_ICER_2015.pdf, (luglio 2016)
- ↑ C.M. Lewis, How programming environment shapes perception, learning and goals: Logo vs. Scratch, Proc. Of the 41st Annual ACM SIGCSE Conference, ACM NY: 346-350, 2015. Reperibile in http://ims.mii.lt/ims/konferenciju_medziaga/SIGCSE'10/docs/p346.pdf, (luglio 2016).
- ↑ D. Weintorp e U. Wilensky, To Block or not to Block, That is the Question: Students’ Perceptions of Blocks-based Programming. Proceedings of the 14th International Conference on Interaction Design and Children, ACM NY: 199-208, 2015. Reperibile in http://dweintrop.github.io/papers/Weintrop_Wilensky_IDC_2015.pdf (luglio 2016).
- ↑ Esiste un altro progetto analogo che si chiama OpenOffice. La domanda su quali siano le differenze rispetto a LibreOffice è molto frequente. Una piccola storia dell'evoluzione di questi due software, che hanno un'origine comune, può essere trovata qui (luglio 2016): http://www.navigaweb.net/2014/04/differenze-tra-openoffice-e-libreoffice.html. Allo stato attuale, LibreOffice conviene perché incorpora più funzionalità e viene aggiornato più frequentemente.
- ↑ Esiste un altro progetto analogo che si chiama OpenOffice. La domanda su quali siano le differenze rispetto a LibreOffice è molto frequente. Una piccola storia dell'evoluzione di questi due software, che hanno un'origine comune, può essere trovata qui (luglio 2016): http://www.navigaweb.net/2014/04/differenze-tra-openoffice-e-libreoffice.html. Allo stato attuale, LibreOffice conviene perché incorpora più funzionalità e viene aggiornato più frequentemente.
- ↑ In gergo con “girare un programma” si intende far funzionare un programma – in inglese to run a program. Oggi, con i moderni linguaggi spesso i programmi sono detti script. In generale un programma è un software completo e magari anche molto complesso. Uno script tende a essere un frammento di codice più piccolo e specifico. Ma sono categorie che si sovrappongono largamente.
- ↑ Un approfondimento della distinzione fra immagini bitmap e vettoriali può essere trovato in http://iamarf.org...
Due capitoli di Mindstorm di S.Papert da leggere...
[modifica | modifica sorgente]In realtà il Piccolo Manuale di LibreLogo non è un manuale in senso stretto ma un testo didattico con una sua precisa pedagogia che si fonda essenzialmente sul pensiero di Seymour Papert. Deve essere chiara una cosa: invito calorosamente il lettore ad acquistare una copia di Mindstorms[1] e a leggerlo, meglio se prima di usare questo manuale. I capitoli sono
- 2 - Mathophobia: The Fear of Learning (pp. 38-54)
- 3 - Turtle Geometry: A Mathematics Made for Learning (55-76)
Esiste anche una traduzione di questo libro[2] ma è esaurita. La casa editrice - Emme Editore - è confluita da tempo in Edizioni EL, che ho provato a contattare, ma senza esito. Copie di questa versione in italiano sono disponibili in varie biblioteche di università o istituti scolastici: invito calorosamente coloro che possono accedere ad una di queste biblioteche di prendere il libro in prestito e leggerlo'. Ma per tutti gli altri? Sto cercando una soluzione...
Comandi di movimento e disegno
[modifica | modifica sorgente]I comandi fondamentali
[modifica | modifica sorgente]Il programma consente di creare grafica mediante il movimento di una “tartaruga” che obbedisce a precisi comandi. Vediamo subito un esempio. Apri un nuovo documento di testo e scrivi questo comando:
HOME
[modifica | modifica sorgente]Vedrai che è apparsa la tartaruga in mezzo al foglio con la testa verso l'alto:
FORWARD
[modifica | modifica sorgente]Ora aggiungi un altro comando (d'ora in poi scriverò in grassetto solo i nuovi comandi che introdurremo):
HOME FORWARD 50 |
La tartaruga si è mossa tracciando una linea; è così che si disegna dando comandi alla tartaruga.
RIGHT
[modifica | modifica sorgente]Scriviamo ora le seguenti istruzioni:
HOME FORWARD 50 RIGHT 90 FORWARD 50 RIGHT 90 FORWARD 50 RIGHT 90 FORWARD 50 RIGHT 90 |

|
Abbiamo tracciato quattro lati, e alla fine di ogni lato abbiamo girato a destra di 90 gradi, ottenendo così un quadrato. Due parole sulla particolarità di LibreLogo. La sequenza di istruzioni che abbiamo scritto è un frammento di codice, è software. L'abbiamo scritto in un particolare linguaggio, che è quello di Logo, ed è anche molto semplice, ma è software come qualsiasi altro. Di solito il software si scrive in appositi documenti mediante editori di testo semplice e si salvano in questo modo. Poi, si fanno eseguire al computer. I modi con cui si eseguono queste operazioni variano molto a seconda del tipo di linguaggio e di contesto. Oggi ci sono centinaia di linguaggi diversi che servono per gli scopi più disparati. La particolarità di LibreLogo è che il software si scrive in un documento e la tartaruga “lavora” sul documento medesimo, lasciandovi la propria opera sotto forma di grafica; così uno si ritrova insieme il codice e il risultato grafico prodotto da esso, in un unico documento. La grafica può essere selezionata con il mouse e, eventualmente, trasportata in contesti diversi. Ad esempio, le figure qui sopra le ho generate giocando con la tartaruga in un altro documento, poi ho selezionato le grafiche e le ho riportate qui. Un'altra notazione: un gruppo di istruzioni da fare funzionare in sequenza si chiama script, espressione che useremo diffusamente. L'integrazione fra Logo e LibreOffice va oltre. È evidente che quando scriviamo il comando
FORWARD 50
il numero 50 esprime la lunghezza del percorso che la tartaruga deve compiere. Puoi verificare subito cambiando il valore e guardando cosa fa la tartaruga. Ma cosa rappresenta quel 50? Sono punti tipografici (point): 50 pt. Un punto sono 0.35 mm[3]. LibreLogo capisce le unità di misura, si può scrivere 50, 50pt, 50mm, 50cm, 50in (inch: pollice), 50” (“ sta per pollice). Ovviamente si tratta di lunghezze diverse. Usiamo per esempio i mm:
CLEARSCREEN HOME FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 |

|
Il quadrato è ovviamente più grosso perché il precedente aveva il lato di 50 pt = 17.6 mm. Proviamo a complicare il disegno, immaginando di fare una casetta. La tartaruga si trova nel vertice in basso a sinistra e guarda in alto. Come prima cosa dobbiamo farla salire fino al vertice in alto a sinistra. Proviamo, e allo stesso tempo approfittiamo anche del fatto che le istruzioni possono essere raggruppate in una stessa riga, a seconda della convenienza:
CLEARSCREEN HOME FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm |

|
Non ci sono regole precise per raggruppare le istruzioni in una stessa riga. Il raggruppamento si può decidere in base alla comodità con cui si rilegge il codice. È importante facilitarsi la vita perché via via che il codice cresce può complicarsi rapidamente e tutti gli accorgimenti per renderlo più chiaro sono utili.
CLEARSCREEN HOME FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 30 FORWARD 50mm RIGHT 120 FORWARD 50mm RIGHT 30 |

|
PENUP PENDOWN
[modifica | modifica sorgente]Supponiamo ora di voler disegnare una finestra nel mezzo della parete. Per fare questo è necessario introdurre due nuovi comandi - PENUP e PENDOWN – che consentono di muovere la tartaruga senza disegnare.
PENCOLOR
[modifica | modifica sorgente]Proviamo ora ad arricchire ulteriormente il disegno, per esempio facendolo a colori.
FILLCOLOR
[modifica | modifica sorgente]E perché non colorare anche l'interno?
Anche in questo caso siamo ricorsi al raggruppamento delle istruzioni: FILLCOLOR “green” FILL. Con la prima si stabilisce il colore da usare (FILLCOLOR “green”) e con la seconda si procede a colorare la figura – viene naturale inglobarle in una sola istruzione. L'istruzione FILL in realtà fa due cose: chiude una figura e la riempie di un colore. Facciamo questa prova:
Così abbiamo disegnato una figura che non è chiusa. Volendo fare un triangolo potremmo far disegnare alla tartaruga il terzo lato. Alternativamente possiamo chiudere la figura con FILL, come abbiamo visto prima:
FORWARD 30mm RIGHT 90 FORWARD 30mm RIGHT 90 FILL |

|
CLOSE
[modifica | modifica sorgente]Così la figura è stata chiusa e colorata. Possiamo anche chiuderla senza colorarla, usando l'istruzione CLOSE:
FORWARD 30mm RIGHT 90 FORWARD 30mm RIGHT 90 CLOSE |

|
È interessante notare che, sia con FILL che con CLOSE la figura viene chiusa senza che la tartaruga si sposti. Quindi se continuiamo ad aggiungere altri movimenti, questi prenderanno le mosse da tale posizione della tartaruga, che negli esempi precedenti è rimasta volta verso il basso. Proviamo a mettere i due precedenti blocchi di codice uno dietro l'altro:
FORWARD 30mm RIGHT 90 FORWARD 30mm RIGHT 90 FILL FORWARD 30mm RIGHT 90 FORWARD 30mm RIGHT 90 CLOSE |

|
Dopo avere chiuso e colorato di verde il triangolo superiore, la tartaruga con le successive istruzioni di FORWARD procede a disegnare due lati del triangolo inferiore. L'istruzione CLOSE fa chiudere questo secondo triangolo senza colorarlo.
HIDETURTLE
[modifica | modifica sorgente]E se uno volesse togliere la tartaruga una volta finito il disegno? Semplice: basta aggiungere alla fine l'istruzione HIDETURTLE. Prova!
I codici RGB per i colori
[modifica | modifica sorgente]Negli esempi precedenti abbiamo usato dei codici per esprimere i colori, per esempio “red” per indicare rosso. Si possono indicare così 24 colori:

|
In realtà i colori possibili sono molti di più. Questi possono essere espressi mediante il cosiddetto codice RGB, che sta per Red, Green, Blue. Nella grafica al computer i colori possono essere espressi come combinazione di tre colori fondamentali, che sono appunto rosso, verde e blu. Tutti gli altri possono essere espressi miscelando e dosando opportunamente questi tre colori fondamentali. Per fare questo si esprimono le intensità dei singoli colori con un numero che va da 0 a 255 e si miscelano scrivendo ad esempio [255, 0, 0] per il rosso, [0, 255, 0] per il verde o [0, 0, 255] per il blu. Tutti gli altri colori si ottengono variando i valori all'interno delle parentesi. Con [0, 0, 0] si ottiene il nero e con [255, 255, 255] il bianco. Poi questo tipo di codifica si utilizza in uno qualsiasi dei comandi che consentono di specificare il colore. Ad esempio
PENCOLOR [45, 88, 200] FILLCOLOR [255, 200, 100]
Provate a giocare un po' con questi numeri per vedere che colori vengono fuori. La tabella dei colori che abbiamo mostrato ha una stranezza: ci sono due elementi che hanno nome diverso ma il colore sembra lo stesso. Trovati? In realtà differiscono ma per via di un quarto attributo, che è la trasparenza. Vediamo giocando un po'.
Per facilitarci, anticipiamo un nuovo comando. Negli esempi precedenti noi abbiamo già disegnato un quadrato, utilizzando le istruzioni FORWARD e RIGHT, opportunamente combinate. In realtà, per disegnare le principali figure geometriche, in Logo esistono delle istruzioni preconfezionate, che ci aiutano a scrivere il codice in maniera più sintetica. Il quadrato è una di queste. Per fare un quadrato di 50 mm di lato si scrive:
CLEARSCREEN HOME SQUARE(30mm) |
In questo modo la tartaruga disegna un quadrato e poi si piazza al centro con la testa rivolta in alto (il colore non l'abbiamo determinato noi ma venuto “automaticamente”, si dice che è il valore di default). Serviamoci allora di questa istruzione per disegnare prima un quadrato che coloriamo di rosso, poi spostiamoci un po' in basso e a destra, per disegnare un secondo quadrato, in modo che quest'ultimo si sovrapponga un poco al precedente, e poi lo coloriamo di bianco.
CLEARSCREEN HOME FILLCOLOR [255, 0, 0] SQUARE(50mm) FORWARD -25mm RIGHT 90 FORWARD 25mm FILLCOLOR [255, 255, 255] SQUARE(50mm) |
Bene, così il quadrato bianco si è sovrapposto a quello rosso. Un risultato prevedibile: i colori si sovrappongono perché sono opachi. Un pittore direbbe che “coprono”. In realtà con i codici RGB in Logo si può assegnare un quarto parametro che è la “trasparenza” che si vuole attribuire a quel certo colore, con la convenzione che un valore di 0 gli conferisce la completa opacità mentre il valore di 255 lo rende invece completamente trasparente. Con i valori compresi fra 0 e 255 si possono ottenere diversi livelli di trasparenza. Proviamo dunque a rendere trasparente il quadrato bianco, aggiungendo il quarto parametro uguale a 255:
CLEARSCREEN HOME FILLCOLOR [255, 0, 0] SQUARE(50mm) FORWARD -25mm RIGHT 90 FORWARD 25mm FILLCOLOR [255, 255, 255, 255] SQUARE(50mm) |
Il quadrato bianco è diventato trasparente. Se al posto di FILLCOLOR [255, 255, 255, 255] avessimo usato FILLCOLOR “invisible” allora avremmo ottenuto lo stesso risultato. Ecco in cosa consiste la differenza fra il colore “white” (bianco) e “invisible”, invisibile, nella tabella che abbiamo visto all'inizio.
Un'ultima annotazione. A guardare bene, si vede che in questi disegni ci ritroviamo con la tartaruga di colori diversi. Di fatto, la tartaruga viene colorata con lo stesso colore che abbiamo selezionato per riempire l'ultima figura disegnata, magari con una trasparenza diversa. Dopo avere disegnato il quadrato verde chiaro, la tartaruga è venuta verde un po' più scuro. Dopo il quadrato bianco è venuta grigio chiaro e dopo il colore invisibile e venuta grigio scuro. Questo è un comportamento che comunque non inficia i risultati che vogliamo ottenere perché qualora volessimo usare in qualche maniera le grafiche che produciamo, alla fine non avremo da fare altro che aggiungere l'istruzione HIDETURTLE.
Altri comandi
[modifica | modifica sorgente]Con i comandi di base che abbiamo visto fin qui è possibile produrre una gran quantità di grafiche. In Logo sono tuttavia disponibili dei comandi che consentono di abbreviare il disegno di alcune forme base. Abbiamo già anticipato l'istruzione SQUARE che consente di costruire un quadrato in un sol colpo. Le altre sono RECTANGLE, CIRCLE e ELLIPSE, che servono a costruire rispettivamente rettangoli, cerchi e ellissi. Proviamo i seguenti comandi:
CIRCLE
[modifica | modifica sorgente]
CLEARSCREEN HOME SQUARE 50 CIRCLE 50 |

|
Si vede come l'effetto di disegnare due figure in sequenza sia quello di sovrapporle facendone coincidere il centro di simmetria e come la tartaruga si riposizioni sempre su tale centro. Si capisce anche come l'argomento[4] del comando SQUARE rappresenti il lato del quadrato e quello del comando CIRCLE il diametro del cerchio che vogliamo costruire. Prova a esercitarti con i comandi SQUARE e CIRCLE, per esempio costruendo la locomotiva qui accanto. Puoi esercitarti a rispettare delle proporzioni date, come quelle in questo esempio, dove il lato del quadrato più grande è due o tre volte quelli dei quadrati più piccoli e il diametro dei cerchi è pari al lato del quadrato più piccolo. A pagina nuova c'è una possibile soluzione, ma prima prova da solo.
Una cosa importante di cui rendersi conto con il codice è che lo stesso obiettivo può essere conseguito in tanti modi diversi. Non esiste un criterio assoluto per stabilire quale sia il procedimento migliore. Quindi non esiste un'unica “risposta giusta”. Un procedimento può essere meglio di un altro sotto un certo punto di vista: chiarezza del codice scritto, velocità di esecuzione, memoria totale impiegata dal codice, gestione di eventuali risorse ecc. Può succedere che un ottimo codice sotto uno di questi punti vista risulti pessimo sotto un altro.
FILLCOLOR “red” SQUARE 60 PENUP BACK 15 RIGHT 90 FORWARD 45 LEFT 90 PENDOWN SQUARE 30 PENUP FORWARD 25 PENDOWN FILLCOLOR “black” SQUARE 20 PENUP BACK 40 PENDOWN CIRCLE 20 PENUP LEFT 90 FORWARD 60 PENDOWN CIRCLE 20 HIDETURTLE
Il quadrato e il cerchio hanno bisogno di un solo parametro per essere specificati. Invece, il rettangolo e l'ellisse hanno bisogno di due parametri. Nel caso del rettangolo i due parametri sono le lunghezze del lato lungo e del lato corto. L'istruzione per costruire un rettangolo è la seguente:
RECTANGLE
[modifica | modifica sorgente]RECTANGLE [60, 40]
Questo comando produce un rettangolo largo 60 punti e alto 40. Rispetto ai casi del quadrato e del cerchio questo comando ha un'altra particolarità: in questo caso, per fornire i due parametri necessari, si è ricorsi alla scrittura [60, 40]. Questa è una “lista” di valori. Si tratta di un modo per considerare un insieme di valori come un'unica cosa, una lista appunto, e il modo per ottenere questo effetto è quello di elencare i valori separandoli con le virgole e richiudendo tutto fra parentesi quadre. Le liste possono servire in varie circostanze, non solo in questo caso, ma vedremo successivamente come. Esercizio: prova a realizzare un diagramma come questo qui sotto:
Anche in questo caso, prova da solo. Poi, a pagina nuova puoi vedere un possibile modo di risolvere questo caso.
RECTANGLE [40mm, 20mm] PENUP FORWARD 2,5mm LEFT 90 FORWARD 2,5mm RIGHT 90 PENDOWN RECTANGLE [35mm, 15mm] PENUP FORWARD 2,5mm LEFT 90 FORWARD 2,5mm RIGHT 90 PENDOWN RECTANGLE [30mm, 10mm] PENUP FORWARD 2,5mm LEFT 90 FORWARD 2,5mm RIGHT 90 PENDOWN RECTANGLE [25mm, 5mm] HIDETURTLE
ELLIPSE
[modifica | modifica sorgente]Un'altra figura che può tornare utile è l'ellisse. Detto nel più semplice dei modi l'ellisse è un cerchio schiacciato. È perfettamente nello spirito della geometria della Tartaruga quello di aiutarsi con riferimenti ad attività fisiche: probabilmente il miglior modo di usare le tecnologie moderne è di continuare ad utilizzare quelle tradizionali, integrando al meglio le une con le altre. Niente di meglio qui che farsi aiutare da Emma Castelnuovo[5], in un suo brano dove l'ellisse emerge studiando la classe di triangoli isoperimetrici con uguale base.
Riportiamo il brano per intero, al fine di rispettare l'intento didattico di Emma, che è di valore: Sempre un argomento di matematica, quale lo studio dei triangoli isoperimetrici con ugual base, porta a osservare quello che abbiamo sotto gli occhi.
Il materiale è, anche questa volta, un pezzo di spago. Per costruire dei triangoli di uguale base e uguale perimetro facciamo così: fissiamo due chiodi – siano A e B – su un tavolo su cui è disteso un foglio di carta; AB sarà la base dei nostri triangoli. Leghiamo poi gli estremi di un pezzo di spago ai due chiodi, tenendo presente che lo spago deve essere più lungo del tratto AB. Facciamo in modo, valendoci di una matita, che lo spago resti sempre ben teso e... lasciamoci guidare dalla matita.
Questa, guidata dallo spago, disegnerà sul foglio una curva a forma di ovale: è un'ellisse. I punti A e B si chiamano fuochi dell'ellisse. Dunque: i vertici dei triangoli isoperimetrici e di uguale base si trovano su un'ellisse.
Un problema di geometria ci ha condotti al disegno dell'ellisse. Con lo stesso pezzo di spago possiamo costruire un'ellisse più o meno “schiacciata”, a seconda della distanza fra i punti A e B. Si può ottenere anche un cerchio, se i due punti coincidono: il cerchio, infatti, è un'ellisse particolare.
L'ellisse, dopo averla incontrata in problemi di geometria, la ritroviamo per la strada, quando la “calpestiamo” (perché un disco segnaletico dà, come ombra, un'ellisse). Nella nostra vita convulsa raramente ci soffermiamo a osservare l'ombra di un oggetto data dai raggi del sole o da una lampadina. Ma ecco che ora un'attività di geometria ci sollecita a guardare di più ed è proprio il confronto fra l'effetto-ombra dato dai raggi del sole e quello dato da una lampada puntiforme che stimola la nostra facoltà di osservazione.
Guardiamo, ad esempio, due matite disposte in verticale su un tavolo. Se vengono illuminate dal sole accade che anche le ombre sono parallele; se invece è una lampada che le illumina le ombre si divaricano.
Da qui lo studio matematico delle trasformazioni affini e delle trasformazioni proiettive, fino ad arrivare alla prospettiva, all'arte, a come si guarda un quadro, alla storia.
È un piccolo problema di geometria che ha stimolato a osservare e a... guardarsi intorno.
In LibreLogo l'ellisse si disegna con il comando
ELLIPSE [60, 40]
L'ellisse ovviamente non ha un diametro fisso, come il cerchio. Per questo per essere definita richiede due parametri che sono i due assi, maggiore e minore. Nell'esempio l'ellisse ha l'asse maggiore uguale a 60 punti e il minore uguale a 40 punti. È possibile combinare le varie forme e aggiustare i loro parametri per ottenere una varietà di effetti. Per esempio un cerchio inscritto in un quadrato si può ottenere anche partendo dalle istruzioni per disegnare rettangoli e ellissi:
RECTANGLE [60, 60] ELLIPSE [60, 60]
Prova a fare una figura come questa:
Risposta possibile:
ELLIPSE [120, 80] PENUP FORWARD 10 PENDOWN ELLIPSE [90, 60] PENUP FORWARD 10 PENDOWN ELLIPSE [60, 40] PENUP FORWARD 10 PENDOWN ELLIPSE [30, 20] PENUP FORWARD 10 PENDOWN
Arrotondamento vertici, archi
[modifica | modifica sorgente]Queste istruzioni consentono di usare anche altri parametri per ottenere delle varianti di rettangoli ed ellissi. Nel caso dei rettangoli è possibile aggiustare un terzo parametro in maniera da arrotondare i vertici:
RECTANGLE [60, 50, 10]
Supponiamo ora che un amico ci abbia appena detto di questa possibilità ma che altro non si ricordi. Si può controllare la “rotondità” dei vertici? Probabilmente con quel terzo parametro, che l'amico ci ha detto potevamo fissare al valore di 10, ma come funziona? Questo è un ottimo esempio per mettere in luce lo strumento fondamentale di chi sviluppa software: la sperimentazione. Ecco, in questo caso, potremmo provare a fare dei tentativi, che potremmo (è solo una delle innumerevoli possibilità) sintetizzare così:
In questo modo ci siamo fatti un'idea di come possiamo controllare i rettangoli arrotondati. Ci siamo anche resi conto che, giocando con il terzo parametro, possiamo andare dal caso limite del rettangolo normale all'ellisse vera e propria. Vediamo ora le varianti possibili per l'istruzione ELLIPSE.
Nell'istruzione ELLIPSE possiamo quindi utilizzare 3 parametri aggiuntivi, che servono a disegnare solo un settore dell'ellisse. I primi due rappresentano l'angolo iniziale e finale, espressi in gradi, che delimitano il settore. Nell'esempio sopra, avendo scelto 0 e 90 abbiamo imposto di disegnare il primo quadrante dell'ellisse. Il quarto parametro stabilisce se si vuole disegnare un settore di ellisse (1), un segmento di ellisse (2) oppure giusto un arco (3).
Le variabili
[modifica | modifica sorgente]Le istruzioni che abbiamo visto sinora consentono di fare molte cose: abbiamo imparato a muovere la tartaruga in ogni parte del foglio, a farla disegnare o meno, abbiamo visto come controllare il colore del tratto e il riempimento delle figure. Si potrebbe avere la sensazione che per produrre grafica non occorra altro. Invece abbiamo solo scalfito la superficie delle potenzialità di un linguaggio di programmazione, anche se questo ha finalità esclusivamente didattiche, come nel caso di Logo e dei suoi derivati. Introdurremo via via le caratteristiche più importanti. Fra queste la prima, che ci serve subito per poter andare avanti, è il concetto di “variabile”. Fin qui abbiamo usato varie istruzioni che richiedono degli “argomenti”. L'argomento è il valore che un'istruzione può richiedere per poter essere eseguita. Ad esempio l'istruzione FORWARD non avrebbe senso senza un argomento che rappresenti la distanza che la tartaruga deve percorrere. L'espressione FORWARD 50 significa che la tartaruga deve muoversi in avanti di 50 punti; 50 è il valore dell'argomento. Vi sono anche istruzioni che richiedono più di un argomento, è per esempio il caso di RECTANGLE e ELLIPSE. In ogni caso, in tutti gli esempi visti precedentemente abbiamo sempre usato argomenti numerici per tutte le istruzioni. In realtà, tutti i linguaggi consentono di servirsi di un'importante generalizzazione che consiste nell'uso delle “variabili”. Si tratta di nomi simbolici ai quali possono essere assegnati vali numerici a piacimento. Proviamo ad eseguire il seguente codice:
CLEARSCREEN HOME LATO = 100 ANGOLO = 90 FORWARD LATO LEFT ANGOLO FORWARD LATO LEFT ANGOLO FORWARD LATO LEFT ANGOLO FORWARD LATO HIDETURTLE |

|
Abbiamo disegnato un quadrato, ma invece di utilizzare direttamente il valore 100 come argomento delle istruzioni FORWARD, abbiamo prima assegnato il valore 100 alla variabile di nome “LATO” e poi abbiamo utilizzato questa come argomento di tutte le istruzioni FORWARD. È evidente quale possa essere l'utilità di questo metodo: supponiamo che non sia soddisfatto delle dimensioni di questo quadrato e che voglia provare altri valori del lato. Ebbene, non ho altro che da cambiare il valore 100 nell'istruzione LATO = 100, cambiandola per esempio con LATO = 150. Prova a sperimentare! Puoi anche cambiare il valore di ANGOLO, sperimentando con valori diversi... Coloro che hanno studiato i primi rudimenti dell'algebra, avranno certamente riconosciuto il concetto di variabile, che in quella disciplina si utilizza ampiamente per eseguire calcoli simbolici. Si ricorderanno anche che il concetto di variabile si declina in vari modi, per esprimere quantità che si considerano effettivamente variabili – ad esempio una variabile dipendente in funzione di altre variabili indipendenti – poi quantità che si assumono costanti, infine quantità che assumono il significato di parametri, che sono come costanti che possiamo avere interesse a cambiare di tanto in tanto. In ogni caso tutte queste quantità vengono rappresentate in maniera simbolica. In realtà, coloro che hanno poi avuto modo di approfondire lo studio dell'algebra, sanno che il concetto di variabile è passibile di tutta una serie di generalizzazioni. Niente paura, questo non è un corso di matematica sottobanco, o forse un po' sì: in fin dei conti Logo rappresenta l'anelito di Seymour Papert di rendere la matematica più accessibile. Ma ciò che proponiamo qui non richiede doti o attitudini particolari. Introduciamo solo una delle generalizzazioni possibili, che ci servirà immediatamente. La generalizzazione che proponiamo attiene al concetto di posizione della tartaruga nel foglio. La posizione lungo una linea è determinata da un semplice numero – ad esempio la posizione lunga una strada: “si segnalano lavori in corso al Km 287...”. Diverso è il caso della posizione su di una superficie. In un navigatore satellitare, che oggi tutti conoscono, si può dare anche la posizione in termini geografici, ma questa deve essere somministrata mediante due valori: la latitudine e la longitudine, che designano il parallelo terrestre la prima e il meridiano la seconda. Per affondare una nave nel gioco della battaglia navale occorre fornire due coordinate, per esempio b7, dove "b" rappresenta la colonna e "7" la riga. Allo stesso modo si identificano le celle di un foglio di lavoro, e via dicendo. Anche alla nostra tartaruga occorrono due valori numerici per identificare una posizione precisa nel foglio, che possiamo immaginare come la x e la y della tartaruga nello spazio della pagina. Ebbene, il modo per esprimere questo concetto nel mondo della tartaruga (ma non solo!) è il seguente:
P = [200, 300] PRINT P
Se si esegue questo codice, LibreLogo stampa il “valore” [200, 300]. Ovviamente abbiamo scelto questi numeri in maniera del tutto arbitraria, giusto per fare un esempio. Lo scopo è quello di mostrare come si rappresenta in maniera simbolica una posizione, che in realtà è espressa mediante un insieme di due numeri. Nell'algebra si dice che questo tipo di variabile è un “vettore”. C'è anche un modo per “isolare” i singoli elementi all'interno di un vettore. La cosa si descrive subito con questo esempio:
P = [200, 300] PRINT P PRINT P [0] PRINT P [1]
Se si esegue questo frammento di codice, prima viene stampato il “valore” [200, 300], poi il valore 200, quindi 300. Da qui si capisce che con P [0] si ottiene il primo elemento del vettore posizione, che contiene il numero 200, e con P [1] il secondo elemento, che contiene il numero 300. Ecco, questo è quanto dovrebbe bastare per andare a vedere com'è che si può controllare con ancora maggiore agilità la posizione della tartaruga nel foglio.
Lo spazio della pagina
[modifica | modifica sorgente]PRINT POSITION
[modifica | modifica sorgente]Abbiamo già visto vari comandi per muovere la tartaruga ma sono tutti finalizzati al disegno. È vero che si possono fare i movimenti con la “penna alzata” (comando PENUP) ma può essere utile “saltare” direttamente in una posizione qualsiasi del foglio, oppure puntare in una direzione precisa. Si tratta, in altre parole, di scegliere una posizione o una direzione in termini assoluti e non in modo relativo, rispetto alla posizione e direzione corrente, come si fa per esempio con istruzioni del tipo FORWARD oppure LEFT. Qui sorge la necessità di utilizzare dei riferimenti spaziali assoluti che sono una coppia di coordinate per la posizione nel foglio e un angolo per la direzione. Per sapere come funzionano tali riferimenti introduciamo e usiamo subito due nuove istruzioni: POSITION e HEADING. Inoltre, ci è utile anche l'istruzione PRINT, per conoscere il valore corrente della posizione e della direzione. Infatti i due comandi POSITION e HEADING, si possono usare con e senza parametri. Quando si usano senza parametri allora questi forniscono i valori correnti. Infatti, se apro un nuovo documento in Writer e faccio eseguire il comando
PRINT POSITION
si ottiene la seguente risposta:
I due numeri fra parentesi rappresentano le coordinate x e y della posizione nello spazio della pagina: 298 e 421[6] rispettivamente. Dal momento che abbiamo appena aperto il documento e che all'inizio la tartaruga viene piazzata al centro, possiamo assumere che queste coordinate rappresentino il centro della pagina. Tuttavia, per avere il controllo completo della situazione occorre conoscere precisamente l'estensione dello spazio dell'immagine.
PRINT PAGESIZE
[modifica | modifica sorgente]Ebbene, le coordinate dell'angolo superiore sinistro sono [0, 0], dove il primo numero rappresenta la coordinata x e il secondo la y, mentre quelle dell'angolo inferiore destro si ottengono stampando il valore della variabile speciale PAGESIZE, che LibreLogo utilizza per conservare le dimensioni della pagina. In questo momento la mia versione di Writer è predisposta per pagine di dimensioni A4 e, conseguentemente, eseguendo l'istruzione
PRINT PAGESIZE
otteniamo:
Questi numeri, arrotondati, 596 e 842, rappresentano le dimensioni di un foglio A4 espressi in “punti” alla densità di 72 DPI[7]. In mm risultano 210 e 297 mm. Riassumiamo la situazione con la seguente figura.
Tutte le volte che vogliamo utilizzare le posizioni assolute possiamo fare riferimento a questo schema che ci fornisce l'orientamento del sistema di riferimento sul foglio e le sue dimensioni. Nella tabella successiva vediamo i valori numerici corrispondenti:
| [0, 0] | [0, 0] |
| [PAGESIZE[0], 0] | [596, 0] |
| [0, PAGESIZE[1]] | [0, 842] |
| [PAGESIZE[0], PAGESIZE[1]] | [596, 842] |
Riallacciandosi al paragrafo precedente, PAGESIZE è una variabile, una variabile che all'interno di LibreLogo è trattata come una costante perché contiene le dimensioni della pagina. Inoltre è quel particolare tipo di variabile che si chiama vettore, perché composta da più elementi, precisamente due, le due dimensioni della pagina: PAGESIZE[0] è la larghezza e PAGESIZE[1] la lunghezza.
POSITION
[modifica | modifica sorgente]Come facciamo dunque per spedire la tartaruga in una posizione precisa?
CLEARSCREEN HOME POSITION [350, 320] |

|
Con l'istruzione POSITION [350, 320] la tartaruga si dirige direttamente al punto di coordinate [350, 320], a partire dal punto dove si trova, in questo caso dal centro della pagina. Come possiamo usare l'istruzione POSITION per controllare la posizione, in modo analogo possiamo utilizzare l'istruzione HEADING per controllare la direzione in cui punta la tartaruga.
HEADING
[modifica | modifica sorgente]Invocando l'istruzione HEADING senza alcun parametro si ottiene la posizione corrente. Utilizzando invece un parametro, per esempio HEADING [30], si impone alla tartaruga di ruotare di 30°. Nella figura seguente si mostra l'orientamento del sistema di riferimento.
Quando si apre un documento nuovo, oppure dopo l'istruzione HOME, la tartaruga punta verso il lato superiore del foglio, e questa direzione corrisponde a 0°.
Altri comandi grafici
[modifica | modifica sorgente]È possibile controllare anche altri aspetti del disegno, oltre al colore.
PENWIDTH (spessore tratto)
[modifica | modifica sorgente]Con il comando PENWIDTH si determina lo spessore del tratto:
PENJOINT (forma vertici)
[modifica | modifica sorgente]Con il comando PENJOINT si controlla la forma dei vertici. Disegniamo per esempio un triangolo, nel modo seguente:
PENWIDTH 5 FORWARD 40 RIGHT 120 FORWARD 40 RIGHT 120 FORWARD 40 RIGHT 120 HIDETURTLE |

|
Possiamo alterare la rifinitura dei vertici facendo precedere il codice precedente dall'istruzione PENJOINT e un opportuno argomento. Le possibilità sono le seguenti:
L'argomento “rounded” significa arrotondato – (default) non va scritto nel comando: lo abbiamo aggiunto per dire che quello è il comportamento standard se non si specifica nulla. Se tuttavia si è appena utilizzata una delle altre opzioni, allora va usato esplicitamente il comando PENJOINT “rounded”, per ottenere i vertici arrotondati. L'argomento “miter” significa “mitria” e sta per “giunto a mitria”, o “giunto a quartabono”, che è quello che si realizza nelle cornici dei quadri tagliando i singoli regoli della cornice in maniera che i vertici risultino a punta; “bevel” significa vertici smussati e "none" nessun effetto particolare.
PENCAP (forma estremità segmenti)
[modifica | modifica sorgente]Con questo comando si possono controllare gli estremi di un segmento:
Per commentare il comportamento di questo comando, e anche per ricapitolare un po' la scrittura del codice in Logo, analizziamo il codice che è servito a produrre questa figura, omettendo, per semplicità, la parte che produce le scritte a destra. Per capire più facilmente, orientiamoci mediante i punti cardinali, così orientati:
Vediamo quindi il codice seguente:
CLEARSCREEN ; cancello il foglio (solo parte grafica) HOME ; partenza: tartaruga al centro che punta a Nord HIDETURTLE ; nascondo la tartaruga PENWIDTH 15 ; imposto lo spessore della linea a 15 pt RIGHT 90 ; ruoto 90° a destra così la tartaruga punta a Est in modo
; da tracciare da sinistra a destra
PENCAP “square” ; imposto il modo “estremità quadrate”
FORWARD 40 ; disegno 40 pt di linea (Ovest → Est)
PENUP ; alzo la penna
RIGHT 90 FORWARD 20 ; giro a destra di 90° (punto a Sud) e calo di 20 pt
LEFT 90 BACK 40 ; rigiro a sinistra (punto a Est) e torno
; indietro ( Est → Ovest) di 40 pt
PENDOWN ; abbasso la penna
PENCAP “round” ; imposto il modo “estremità arrotondate”
FORWARD 40 ; disegno 40 pt di linea (Ovest → Est)
PENUP ; alzo la penna
RIGHT 90 FORWARD 20 ; giro a destra di 90° (punto a Sud) e calo di 20 pt
LEFT 90 BACK 40 ; rigiro a sinistra (punto a Est), torno indietro
; ( Est → Ovest) di 40 pt
PENDOWN ; abbasso la penna
PENCAP “none” ; imposto il modo “estremità nessuna” FORWARD 40 ; disegno 40 pt di linea (Ovest → Est) PENUP ; alzo la penna |
Abbiamo evidenziato le istruzioni che realizzano i tre tratti, che riportiamo ancora qui:
Ecco, si vede che in realtà sono stati disegnati tutti e tre con la stessa lunghezza di 40 pt e invece non sembra che siano venuti uguali. Questo per capire come funziona il comando PENCAP. Il tratto disegnato con assenza di specifiche per le estremità (“effetto none”) è lungo 40 pt. Quindi quelli con gli effetti “round” e “square” vengono più lunghi. Si capisce da qui che gli arrotondamenti sono aggiunti alla lunghezza normale e che l'effetto “square” è ottenuto risquadrando gli arrotondamenti. Va da sè che si tratta di un aspetto marginale. Abbiamo colto l'occasione per mettere in luce la notevole raffinatezza di LibreLogo, per abituarci ulteriormente a muoversi nel foglio e pensare graficamente.
PENSTYLE (tratteggio segmenti)
[modifica | modifica sorgente]Con questa istruzione si può determinare la continuità del tracciamento, per produrre linee tratteggiate di vario tipo:
È anche possibile regolare in qualsiasi modo il tratteggio. Per esempio con l'istruzione
PENSTYLE [3, 1mm, 2, 4mm, 1mm] si ottiene il tratteggio
Queste sono le regole:
- numero di punti
- lunghezza dei punti
- numero di tratti
- lunghezza dei tratti
- lunghezza spazi
- opzionale, se vale 2 allora i rettangoli sono forzati a quadrati
FILLSTYLE (tratteggio superfici)
[modifica | modifica sorgente]L'istruzione FILLSTYLE 1, precedente al disegno di una figura, causa il tratteggio della medesima. Il parametro numerico determina lo stile del tratteggio, nel modo seguente:
Anche qui, è possibile personalizzare lo schema del tratteggio, utilizzando dei parametri aggiuntivi:
FILLSTYLE [2, “red”, 3pt, 15°] |

|
dove il significato dei singoli parametri è:# stile (1: tratteggio singolo, 2 doppio, 3 triplo)
- colore
- distanza
- angolo
Conclusione capitolo
[modifica | modifica sorgente]Con queste istruzioni si conclude la prima parte della nostra esplorazione di LibreLogo. Abbiamo imparato i comandi fondamentali per muovere la tartaruga nello spazio del foglio, sia per disegnare che per muoversi semplicemente. Abbiamo imparato a muoversi come farebbe una tartaruga vera, o come facciamo noi in città, seguendo un percorso continuo, immaginando un “avanti” di fronte alla nostra posizione corrente, un indietro, una destra e una sinistra. Ma abbiamo anche visto come fare a muoversi con il “teletrasporto”, come se inserendo le coordinate nel navigatore satellitare l'automobile ci portasse istantaneamente in quel luogo, senza dover seguire tutto un percorso sulla superficie terrestre; o come si muove il cavallo negli scacchi, saltando direttamente a una casella distante 1+2 o 2+1 posizioni. Abbiamo visto come si codificano i colori per decorare sia le linee che le superfici. Con tutto questo ci è sembrato di potere fare ormai disegnare tutto sul foglio, ma poi abbiamo subito scoperto delle istruzioni per disegnare direttamente le principali figure geometriche: quadrati, rettangoli, cerchi e ellissi, con alcune varianti, come settori, segmenti e archi di ellissi (o cerchi), oppure rettangoli con i vertici arrotondanti. Quindi abbiamo introdotto il primo degli elementi fondamentali che caratterizzano un vero e proprio linguaggio di programmazione: il concetto di variabile, con il quale possiamo usare dei simboli letterali generici per designare specifiche quantità – distanze, angoli e altro – senza doversi preoccupare di assegnare loro precisi valori numerici; una caratteristica fondamentale che conferisce al linguaggio una potenzialità simile a quella che sta alla base dell'algebra, con il calcolo simbolico. Non abbiamo esplorato tutta la potenzialità che soggiace al concetto di variabile, ma solo evidenziato quanto ci bastava per illustrare i movimenti nel foglio basati sull'impiego delle coordinate cartesiane. Per fare questo abbiamo dovuto considerare un particolare tipo di variabile che è il vettore, composto a sua volta da più numeri – due se si tratta di un “vettore posizione” su di una superficie. Infine abbiamo visto che si possono usare altri comandi ancora per determinare i particolari grafici sia del tratto (colore, spessore, estremità, giunzioni) che delle superfici (colore, tratteggi). A questo punto, nuovamente, ci può parere di avere a disposizione uno strumento potente per produrre grafica da inserire nei documenti. E effettivamente si possono fare senza dubbio tantissime cose con i comandi che abbiamo visto fino ad ora. In realtà, dal punto di vista del linguaggio di programmazione, abbiamo solo visto una piccola parte delle sue potenzialità. Si tratta di costrutti che stanno alla base di tutti i linguaggi di programmazione e che conferiscono le straordinarie capacità di flessibilità e generalizzazione agli innumerevoli tipi di software che tutti conosciamo ma soprattutto usiamo inconsapevolmente in ormai qualsiasi congegno.
- ↑ S. Papert, Mindstorms – Children, Computers and Powerful Ideas, Basic Books, 1993 (I edizione 1980).
- ↑ S. Papert, Mindstorms - Bambini computers e creatività, Emme Edizioni, Milano 1984.
- ↑ La definizione precisa è: 1 pt = 1/72 pollici, dove 1 pollice = 25.4 mm. Quindi 1 pt = 2.54/72 = .352777… mm
- ↑ Con “argomento” si intende il valore che un comando richiede per essere effettuato. Gli argomenti possono essere anche più di uno – vedremo degli esempi.
- ↑ E. Castelnuovo, L'officina matematica – ragionare con i materiali, p. 20-21, Edizioni la Meridiana, 2008.
- ↑ Abbiamo arrotondato i due numeri a quattro cifre significative, che sono adeguate a determinare la posizione nel foglio, ai nostri fini. Nella nota successiva diamo una breve spiegazione dell'unità di misura impiegata per questi numeri.
- ↑ L'acronimo DPI sta per dots per inch: punti per pollice. Il valore di DPI dipende dal supporto fisico su cui si intende che un'immagine debba essere rappresentata. Poiché un pollice vale 2.54 cm, la densità di 72 DPI corrisponde a 72/2.54 = 28.3 punti per cm, o 2.83 punti per mm; giusto per avere un riferimento a noi più famigliare. Quando in Writer si sceglie l'unità di misura “punti” (anziché cm o pollici), questi si riferiscono alla densità di 72 DPI appena citata. In Writer, l'unità di misura si può cambiare con la voce di menu Tools->Options->LibreOffice Writer->General. Si può scegliere fra mm, cm, pollici, pica, punti.
Cicli - Loops
[modifica | modifica sorgente]Introduciamo i cicli attraverso un piccolo studio geometrico. Riprendiamo il disegno di un quadrato, così come l'avevamo fatto a pag. 3[1].
CLEARSCREEN HOME FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 FORWARD 50mm RIGHT 90 |
Modifichiamo questo codice usando le variabili, che avevamo visto a pag. 17.
CLEARSCREEN HOME L = 50mm; lato del quadrato A = 90; angolo esterno ad ogni vertice FORWARD L RIGHT A FORWARD L RIGHT A FORWARD L RIGHT A FORWARD L RIGHT A |

|
È facile modificare questo codice per disegnare altre figure, e in particolare per disegnare poligoni regolari. Proviamo ad esempio a costruire un triangolo equilatero. Come si potrebbe fare? Facile: si toglie un lato e si aggiusta la dimensione degli angoli, ma quali angoli? Questa domanda, apparentemente banale, confonde un numero sorprendente di persone. Per fare il quadrato la tartaruga doveva girare nello stesso verso quattro volte di un angolo di 90°, per un totale di 360°. Infatti dopo avere costruito il quadrato la tartaruga puntava nuovamente nella direzione iniziale: segno che aveva fatto un giro completo, ovvero che aveva ruotato complessivamente di 360°. La stessa cosa dovrà accadere con qualsiasi altra figura geometrica chiusa, quindi anche con un triangolo. Siccome abbiamo deciso di costruire poligoni regolari, tutti gli angoli interni dovranno essere uguali. E poiché un triangolo ha tre angoli interni... ma qui, sorprendentemente, molti prendono una scorciatoia e fanno fare alla Tartaruga 3 deviazioni di 60°, perché tutti ricordano che la somma degli angoli interni di un triangolo è 180°, scoprendo che così il triangolo non viene. Il punto è che la Tartaruga non deve deviare dell'angolo interno ma del suo supplementare, 180°-60° in questo caso:
CLEARSCREEN HOME L = 50mm; lato del quadrato A = 120; angolo di deviazione ad ogni vertice FORWARD L RIGHT A FORWARD L RIGHT A FORWARD L RIGHT A |

|
Proviamo invece ad aggiungere un lato. Invece di togliere dovremmo aggiungere un'istruzione FORWARD L RIGHT A alla versione che produce il quadrato, mentre per l'angolo dobbiamo calcolare 72° = 360°/5 e inserire questo valore nel codice. Ma fermiamoci un attimo a riflettere. Stiamo imparando a manovrare una “macchina” alla quale possiamo dare istruzioni affinché faccia delle cose al posto nostro. Perché quindi dobbiamo fare un calcolo per dare i dati necessari? Non potrebbe fare tutti i calcoli lei? Non potremmo cambiare le cose in modo da darle le informazioni necessarie in modo più intuitivo? Lascio lo spazio qui sotto vuoto, se, tu lettore, vuoi rifletterci, prendere un appunto o provare da solo addirittura. Poi, quando vuoi, puoi passare alla pagina successiva.
Procediamo allora introducendo la variabile N per designare il numero di lati e poi facciamo calcolare al programma il valore dell'angolo:
CLEARSCREEN HOME L = 50mm; lato del poligono N = 5; Numero di lati A = 360/N; angolo di deviazione FORWARD L RIGHT A FORWARD L RIGHT A FORWARD L RIGHT A FORWARD L RIGHT A FORWARD L RIGHT A |

|
Sarà facile ora divertirsi a vedere come vengono poligoni con più lati. I calcoli li fa tutti il computer, si devono solo aggiungere istruzioni FORWARD L RIGHT A, tante quanti sono i lati: 3 per il triangolo equilatero, 4 per il quadrato, 5 per il pentagono, 6 per l'esagono e così via. Fino a quando? Finché ci pare, la matematica non pone limiti all'immaginazione. Ma la realtà sì: presto, andando avanti in una simile sperimentazione, incorreresti in un problema. In realtà ce ne possiamo accorgere anche solo guardando le figure che abbiamo appena costruito. Cosa cambia, oltre al numero dei lati, passando dal poligono a 3 lati a quello a 4, e quindi a quello a 5? Prova a immaginare, oppure prova tu stesso in un documento nuovo, copiando il codice qui sopra e eseguendolo con diversi valori di N.
Vado a pagina nuova per lasciarti il tempo di pensare o provare.
Quello che succede è che, aumentando il numero di lati aumenta la superficie della figura. È intuitivo: ogni volta si aggiunge un lato, quindi il perimetro aumenta. Poiché la figura è convessa[2] la superficie non può che crescere, con l'aumentare del perimetro. Quindi, noi possiamo immaginare i poligoni che vogliamo ma se li costruiamo con il nostro codice presto usciranno dal foglio! Quindi che possiamo fare? Un'idea può essere quella di mantenere il perimetro costante. Questo significa che, se vogliamo generare figure con un numero sempre più grande di lati, dobbiamo anche diminuire progressivamente la lunghezza di questi affinché il perimetro rimanga costante. Ci occorre una regola, che è presto detta: in un poligono regolare il perimetro si può ottenere moltiplicando la lunghezza del lato per il numero di lati. Se il lato è lungo L e il numero di lati è N, allora il perimetro è P = L*N. Questa formula ci consente di fissare il perimetro P e il numero di lati L, ricavando la lunghezza del lato: L = P/N. Scateniamoci: disegniamo un decagono regolare (10 lati)
Soddisfacente no? Anche perché così stiamo mettendo a frutto l'utilità delle variabili (pag. 26), che forse alla prima non ci era parsa così chiara. Qui il fatto è evidente: possiamo inserire i dati numerici indispensabili e poi far calcolare i parametri derivati attraverso formule che utilizzano variabili simboliche. Una bella generalizzazione! Ma non siamo soddisfatti, a dire il vero. Infatti, per conseguire il nostro obiettivo di un programma che disegni un poligono regolare qualsiasi siamo costretti a fare una cosa “sporca”: ci tocca inserire a mano tante nuove istruzioni FORWARD L RIGHT A quanti sono i lati. Funziona, ma non è “elegante”, e l'eleganza in matematica, come nella computer science, non di rado si traduce in chiarezza, in maggiore facilità di risolvere problemi successivi. E qual è qui il nostro problema? Quello di dover riscrivere, o copia-incollare, più volte la stessa identica istruzione: qualcosa che stride con la bell'idea di immaginare poligoni regolari qualsivoglia... e qui vengono i “cicli”.
In tutti i linguaggi di programmazione esistono costrutti che consentono di ripetere più volte una stessa sequenza di istruzioni. Anzi, in tutti i linguaggi esistono più modi per ripetere sequenze di istruzioni, anche in LibreLogo! Qui, il costrutto più semplice è il seguente:
CLEARSCREEN HOME P = 200mm N = 10; Numero di lati L = P/N; Lunghezza lato A = 360/N; Angolo di deviazione REPEAT N [ FORWARD L RIGHT A ] |

|
Abbiamo introdotto la novità brutalmente, all'interno di un problema, approfittando del fatto che in questo problema ci siamo già entrati (sperabilmente), e quindi confidando che il vantaggio sia più chiaro. I cicli in LibreLogo si possono realizzare con l'istruzione REPEAT, come nell'esempio precedente. Avremmo potuto anche scrivere REPEAT 10 [ FORWARD 20 RIGHT 36 ]: tutte le istruzioni che compaiono fra parentesi vengono ripetute tante volte quanto indicato dal numero dopo REPEAT, 10 in questo caso. Poiché “all'interno di un REPEAT” possono essere incluse anche molte istruzioni, queste possono essere anche incolonnate, scrivendo REPEAT [ nella prima riga, ponendo le varie istruzioni da ripetere nelle righe sottostanti e scrivendo la parentesi quadra di chiusura ] nell'ultima riga, come abbiamo fatto nell'esempio del decagono e nei successivi che seguono. In tutti questi esempi abbiamo anche usato le variabili, per indicare il numero di ripetizioni e gli argomenti degli spostamenti e dei mutamenti di direzione. Questo ci consente di sperimentare il codice con parametri diversi, molto facilmente, per esempio per costruire poligoni con più lati. Vediamo per esempio come viene con 20 lati...
CLEARSCREEN HOME P = 200mm N = 20; Numero di lati L = P/N; Lunghezza lato A = 360/N; angolo di deviazione REPEAT N [ FORWARD L RIGHT A ] |

|
È anche evidente il vantaggio di scrivere in pochissime istruzioni un codice che senza il REPEAT ne richiederebbe moltissime. Si immagini qualcosa che si debba ripetere 100 o 1000 volte!
Sarebbe interessante vedere la progressione dei poligoni regolari al crescere del numero di lati.
Programming languages should have a “low floor” and a “high ceiling”
Questa frase viene attribuita a Seymour Papert: i linguaggi di programmazione dovrebbero avere un pavimento basso e un soffitto alto. Ovvero: devono essere facili per chi inizia ma poi non devono porre limiti. Logo, e naturalmente LibreLogo, è concepito per avviare al pensiero computazionale (e matematico) i più piccoli, ma può essere usato anche per obiettivi didattici molto più complessi. Il semplice codice che abbiamo creato contiene l'embrione di quella che potrebbe essere un'interessante e intuitiva introduzione dei concetti di infinito e infinitesimo, quando, nelle scuole secondarie di II grado si affrontano i limiti, le cui definizioni sono comprese, nella sostanza, da una percentuale piccolissima di studenti. Quei limiti che recuperano un po' di concretezza quando se ne imparano le prime applicazioni, per esempio attraverso il concetto di derivata. Ma tutto l'argomento resta, nella maggior parte dei casi, un territorio piuttosto ostile. Eppure è un territorio importantissimo – per coloro che si affacceranno allo studio della matematica e della fisica prenderà il nome di “analisi matematica”. Ed è proprio dove appare l'infinito che la matematica si fa interessante e, perché no?, immaginifica. In fin dei conti la matematica è l'unico ambito dello scibile dove l'uomo, limitato in tutto e per tutto, riesce in qualche modo a mettere il guinzaglio all'infinito. Purtroppo, il primo contatto che gli studenti hanno con quello che potrebbe essere altrimenti una sorta di paese delle meraviglie, è disperatamente formale, racchiuso in diciture che finiscono per essere imparate a memoria senza lasciare alcuna traccia, che non sia un senso di frustrazione che si traduce nella consueta e ingiustificata consapevolezza di “non essere tagliati per la matematica”. L'esperienza concreta su come si possano disegnare dei poligoni regolari, toccando con mano il fatto che facendo crescere il numero di lati cresce il perimetro, e constatando come invece si possa fare crescere indefinitamente tale numero rimpicciolendo i lati e lasciando così fermo il perimetro, potrebbe essere articolato in maniera da far scaturire i concetti di infinito e infinitesimo naturalmente e intuitivamente. Niente di formalmente rigoroso ma la comprensione dei concetti non scaturisce tanto dalle esposizioni formali quanto dall'associazione con concetti già noti. Nell'esempio che segue accenniamo a un percorso del genere, cogliendo l'occasione per aggiungere qualche particolare.
Proviamo quindi a disegnare una sequenza di poligoni regolari con un numero crescente di lati. Tu come faresti?
|
Per creare la successione di poligoni ricorriamo ad un ulteriore ciclo che contiene il precedente. Si parla in questo caso di “cicli annidati” (“nested cycles”). Oltre a questo, qui abbiamo fatto uso della variabile speciale REPCOUNT, che LibreLogo mette a disposizione come contatore delle ripetizioni di un ciclo. |
|
CLEARSCREEN; pulisco il foglio HOME; tartaruga a casa PENUP; alzo la penna PENSIZE 2; un tratto un po' più spesso P = 50mm; perimetro poligoni REPEAT 10 [; ciclo su 10 poligoni ; Qui uso il contatore dei cicli REPCOUNT ; che parte da 1 e viene incrementato ; automaticamente di 1 a ogni ciclo. ; Lo uso per calcolare il numero di lati N dei ; poligoni, partendo da N = 3: quando ; REPCOUNT vale 1 allora N deve valere 3 N = REPCOUNT+2 L = P/N; lunghezza lato A = 360/N; ampiezza angolo ; Qui uso il contatore REPCOUNT per fissare ; la posizione di ciascun poligono, partendo ; dall'alto verso il basso. Per comprendere il ; valore di questi numeri vedi pag. 29 e seg. POSITION [380, 110+(REPCOUNT-1)*70] HEADING 0; punto all'inizio di ogni pol. PENDOWN; calo la penna ;Disegno il poligono REPEAT N [; ciclo sui lati del poligono FORWARD L RIGHT A ] PENUP; alzo la penna ] HIDETURTLE |
Proviamo ora a aggiungere un'altra colonna di poligoni, a fianco della precedente.
Così, disegnando poligoni, ci troviamo nei pressi del cerchio, che può essere visto in una luce nuova: come un poligono che ha infiniti lati infinitamente piccini. Conducendo pazientemente gli studenti in un'esercitazione del genere si potrebbero fare varie considerazioni interessanti.
Un'osservazione sulla scrittura del codice. Negli esempi precedenti abbiamo incolonnato le istruzioni in maniera particolare, usando la tabulazione (rientro, indenting) così da mettere in evidenza i diversi cicli: una tabulazione per le istruzioni nel ciclo più esterno (REPEAT 2), due tabulazioni nel ciclo sui poligoni (REPEAT NP) e tre tabulazioni nel ciclo più interno sui lati di ogni poligono (REPEAT N). In questo modo la struttura del codice è subito chiara. La presenza delle tabulazioni non influenza in alcun modo la funzionalità del programma in LibreLogo, serve solo a facilitare la leggibilità del codice. Non è sempre così con gli altri linguaggi di programmazione. Per esempio con il linguaggio Python la tabulazione influenza il comportamento del codice. In generale, è comunque molto importante scrivere il codice in modo chiaro e ordinato, intercalando i blocchi di codice con spazi, commenti e usando le tabulazioni.
L'istruzione REPEAT può essere usata anche senza l'argomento che specifica il numero dei cicli, ad esempio si potrebbe scrivere REPEAT [ FORWARD 100 RIGHT 90 ]. In questo modo quello che si ottiene è un quadrato ma in realtà il programma rimane apparentemente bloccato, senza che si riesca più ad agire sul documento. Dico apparentemente perché quello che in realtà succede è che la tartaruga continua a disegnare il contorno del quadrato infinite volte. Infatti, se non si specifica il numero di cicli dopo REPEAT, il programma continua a ripetere cicli all'infinito! Se succede una cosa del genere si deve agire mediante il tasto di stop
![]() per recuperare il controllo del documento. Questo è un fatto interessante che getta un po' di luce su quelle circostanze che spesso vengono confinate nell'idea che il computer “si è bloccato”. In realtà spesso non si è affatto bloccato ma lavora alacremente, magari, come in questo caso, ripetendo una stessa sequenza di operazioni all'infinito oppure per un numero molto grande di volte. Si tratta di condizioni particolari, che facilmente dipendono da comportamenti scorretti dell'utente (per esempio per avere aperto troppi processi: finestre) o da errori di programmazione (bug) di chi ha scritto il software.
per recuperare il controllo del documento. Questo è un fatto interessante che getta un po' di luce su quelle circostanze che spesso vengono confinate nell'idea che il computer “si è bloccato”. In realtà spesso non si è affatto bloccato ma lavora alacremente, magari, come in questo caso, ripetendo una stessa sequenza di operazioni all'infinito oppure per un numero molto grande di volte. Si tratta di condizioni particolari, che facilmente dipendono da comportamenti scorretti dell'utente (per esempio per avere aperto troppi processi: finestre) o da errori di programmazione (bug) di chi ha scritto il software.
Oltre a REPEAT esistono altre istruzioni per eseguire i cicli ma richiedono la conoscenza di costrutti che dobbiamo ancora affrontare.
Operazioni aritmetiche
[modifica | modifica sorgente]Negli esempi precedenti, un po' in sordina, insieme alle variabili abbiamo introdotto le operazioni aritmetiche: la tartaruga disegna ma sa anche fare calcoli. Ecco le operazioni aritmetiche che si possono fare in LibreLogo:
| Simbolo operazione | Risultato | Esempio |
| + | Somma | 10 + 3 = 13 |
| - | Sottrazione | 10 – 3 = 7 |
| * | Moltiplicazione | 10 * 3 = 30 |
| / | Divisione | 10 / 3 = 3.333333333333333 |
| // | Quoziente (intero) | 10 // 3 = 3 |
| % | Resto (modulo) | 10 % 3 = 1 |
| ** | Elevamento a potenza | 10 ** 3 = 1000 |
È possibile un impiego marginale interessante: se si sta scrivendo un documento qualsiasi in Writer, e LibreLogo è attivo, volendo si ha disposizione anche una calcolatrice. Con l'occasione, anticipiamo l'istruzione LABEL “pippo” che scrive il testo “pippo” nel punto in cui si trova la tartaruga. Se invece si ha una variabile, per esempio di nome A, e se ne vuole scrivere il contenuto nel documento, allora basta eseguire LABEL A. Bene, facciamo ora un esempio di uso di LibreLogo come calcolatrice. Supponiamo che si voglia calcolare il 21% di 127. Si scrive il seguente pezzetto di codice...
A = 127 B = 21 LABEL B/A*100
e lo si esegue: la tartaruga scrive 16.535433070866144. Bene, il risultato è 16.5%.Da questo possiamo prendere il numero di decimali che ci fa comodo. Vedremo in seguito come troncare i decimali in LibreLogo o fare altre operazioni, anche molto più sofisticate.
Un accorgimento per trovare gli errori – la tartaruga troppo veloce!
[modifica | modifica sorgente]Non capita mai di scrivere il codice senza errori. Nello sviluppo di un software occorre sempre conteggiare anche il tempo necessario per individuare e togliere gli errori. È sempre un'operazione onerosa e per ripulire veramente un software da tutti gli errori possono occorrere anni, con un processo di comunicazione continua fra chi ha scritto il software e chi lo usa. Si deve ovviamente cercare di pensare bene prima ed evitare di commettere errori ma poi è normale commetterli. In gergo un errore si chiama “bug” (baco) e l'operazione di ricerca e correzione si chiama “debugging”. Le tecniche di debugging sono molto varie e anche molto sofisticate. Nel caso di LibreLogo, che produce grafica, può essere utile seguire attentamente il percorso fatto dalla tartaruga, che magari non è affatto quello che ci eravamo prefigurati. In primo luogo è utile rendere visibile la tartaruga, anche perché così, oltre a seguirla meglio con lo sguardo, si rallenta un po' il disegno. Tuttavia può non bastare e, se il disegno è troppo intricato, è facile perderne le tracce. Ebbene, qui torna utile l'istruzione SLEEP, che si usa con un argomento che dice per quanto tempo la tartaruga deve dormire (to sleep in inglese significa dormire). Questo tempo deve essere espresso in millisecondi (msec), quindi se scrivo SLEEP 1000, la tartaruga se ne sta ferma per 1000 msec, ovvero per un secondo. Si tratta quindi semplicemente di piazzare delle istruzioni SLEEP 1000 qua e là, in maniera da rallentare adeguatamente il disegno. Ho scritto 1000 ma è un valore indicativo. Occorre andare un po' per tentativi perché dipende dalla velocità del computer, da quante altre cose sta facendo e dalla complicazione del disegno.
Esercizi
[modifica | modifica sorgente]Può convenire cimentarsi in qualche esercizio, prima di andare avanti. Una soluzione degli esercizi può essere richiesta al sottoscritto: arf@unifi.it. Si faccia caso che ho scritto “una soluzione”. Questa è una caratteristica del coding da tenere ben presente: lo stesso risultato si può ottenere sempre in molti modi diversi.
Si provi a riprodurre questo disegno utilizzando i cicli:
Si provi quindi a costruire questo fiocco di neve:
E se da questo fiocco tirassimo fuori una stella?
Naturale che sia venuta a 6 punte... ma se la volessimo a 7 punte?
Proviamo a sperimentare l'uso di un'operazione all'interno del REPEAT, per esempio per fare una spirale quadrata:
Oppure un esercizio di frazioni:
in modo per esempio che, dati il
numeratore N e il denominatore M,
venga rappresentata la frazione N/M
con una torta:

E a proposito di “low floor” and a “high ceiling”, un esercizio un po' più difficile: disegnare un parallelepipedo in prospettiva, date le coordinate dei punti di fuga. Potrebbe andare bene per ragazzi di secondaria superiore (intersezione fra rette).
- ↑ L'unica differenza rispetto al quadrato disegnato a pag. 3 è che qui, dopo avere disegnato il quarto lato, quello in basso, abbiamo lasciato la tartaruga lì, nel vertice in basso a sinistra, senza mandarla in alto, cosa che avevamo fatto a pag. 3 per poter iniziare il disegno del tetto della casa.
- ↑ Detto in italiano, una figura è convessa se il suo perimetro non ha “bozze” verso l'interno.
Subroutine – Funzioni – Procedure
[modifica | modifica sorgente]Riprendiamo il disegno del quadrato, così come lo avevamo fatto a pag. 27, usando le variabili:
CLEARSCREEN HOME LATO = 100 ANGOLO = 90 FORWARD LATO RIGHT ANGOLO FORWARD LATO RIGHT ANGOLO FORWARD LATO RIGHT ANGOLO FORWARD LATO HIDETURTLE |

|
Abbiamo visto come siano comode le variabili, ad esempio per cambiare le dimensioni del disegno: se vogliamo fare un quadrato di lato 50 anziché 100 basta cambiare l'istruzione LATO = 100 in LATO = 50, invece di cambiare l'argomento di tutte e quattro le istruzioni FORWARD. Tuttavia, se vogliamo disegnare più quadrati, magari di diverse dimensioni e in parti diverse del foglio, dobbiamo riscrivere tutto il blocco di istruzioni, una volta per ogni quadrato. Possiamo ricorrere alle ripetizioni, in modo da ripetere tutto il blocco di istruzioni, cambiando solo ciò che serve ad ogni ciclo, ma non è detto che si possa ricorrere sempre a questo metodo con profitto. Inoltre, abbiamo già osservato come sia importante scrivere un codice chiaro e ordinato. Quasi sempre la concisione è una virtù. È qui che vengono in aiuto le “subroutine”, che in altri linguaggi sono dette “funzioni” e in altri ancora “metodi”, ma il concetto di base è lo stesso. L'idea consiste nell'incapsulare una sezione di codice che serva ad un compito ben definito, in modo che questa possa essere impiegata semplicemente invocando una sola istruzione. È un accorgimento straordinariamente potente che consente di semplificare grandemente la scrittura del codice, e di conseguenza, di ridurre la probabilità di commettere errori.
|
Nel codice accanto, l'istruzione TO QUADRATO segna l'inizio della subroutine e l'istruzione END la fine. La parte in blu contiene il codice della subroutine. Nell'istruzione di inizio, TO QUADRATO, la parte TO è la dichiarazione di inizio della subroutine, mentre QUADRATO rappresenta il nome che abbiamo deciso di darle. È importante capire che quando si chiede a LibreLogo di eseguire uno script, le parti di codice comprese fra TO e END non vengono eseguite ma solo “imparate”. Nel codice restante, quando LibreLogo arriva all'istruzione QUADRATO, in realtà va a eseguire le istruzioni blu della subroutine, poi continua con le seguenti. Ecco quindi che le subroutine sono un metodo per inventarsi delle istruzioni nuove, che ci dà la possibilità di arricchire a piacimento il linguaggio. Naturalmente, l'istruzione QUADRATO funziona solo perché nello script è incluso il codice che la esprime, fra TO e END. |
|
CLEARSCREEN; operazioni di preparazione HOME; che vengono eseguite subito SHOWTURTLE ; subroutine QUADRATO: viene solo “imparata” ma non eseguita TO QUADRATO
LATO = 100; fisso il lato del quadrato ; script che viene eseguito QUADRATO; qui si eseguono le istruzioni blu
PENUP FORWARD 100 PENDOWN QUADRATO; qui si eseguono le istruzioni blu
|
Se provassimo ad utilizzarla in un altro script allora LibreLogo darebbe un errore. Ecco il risultato del codice precedente:
In realtà a noi piacerebbe controllare meglio il modo con cui vengono disegnati i quadrati, per esempio determinando la lunghezza del lato. Questo si può fare assegnando degli argomenti alla subroutine:
Ecco il risultato:
Così siamo liberi di invocare la nostra nuova funzione QUADRATO ogni volta che ne abbiamo bisogno, specificando liberamente la dimensione: QUADRATO 10, QUADRATO 30 o quello che vogliamo. Ora, a dire il vero un'istruzione per disegnare i quadrati in LibreLogo esiste già: l'abbiamo incontrata a pag. 21, si chiama SQUARE e funziona allo stesso modo. O quasi, in realtà una differenza c'è: con SQUARE, una volta che il quadrato è stato disegnato, la tartaruga la ritroviamo al suo centro rivolta nella stessa direzione che aveva prima. Nel nostro caso invece la tartaruga rimane dove si trova dopo avere terminato di disegnare l'ultimo lato del quadrato. Effettivamente il comportamento di SQUARE sembra essere preferibile ma non è difficile far fare la stessa cosa alla nostra istruzione QUADRATO, ecco come:
CLEARSCREEN HOME SHOWTURTLE TO QUADRATO LATO ANGOLO = 90 ; angoli di deviazione PENUP ; alzo la penna FORWARD LATO/2 ; mi dirigo su lato che ho di fronte ; così mi ritrovo a metà del lato di fronte RIGHT ANGOLO ; giro a destra PENDOWN ; abbasso la penna FORWARD LATO/2 ; disegno mezzo del primo lato RIGHT ANGOLO ; giro a destra FORWARD LATO ; disegno il secondo lato RIGHT ANGOLO ; giro a destra FORWARD LATO ; disegno il terzo lato RIGHT ANGOLO ; giro a destra FORWARD LATO ; disegno il quarto lato RIGHT ANGOLO ; giro a destra FORWARD LATO/2 : ; disegno la metà rimanente del quarto lato RIGHT ANGOLO : ; giro a destra (per dirigersi verso il centro del quadrato) PENUP ; alzo la penna FORWARD LATO/2 ; torno nel centro del quadrato LEFT ANGOLO*2 ; mi rigiro nella direzione in cui mi trovavo inizialmente END QUADRATO 100 RIGHT 90 FORWARD 200 QUADRATO 80 |
E questo è il risultato:
La tartaruga è rivolta a destra perché per disegnare il secondo quadrato ha viaggiato da sinistra verso destra. Per rendere il comportamento dell'istruzione RETTANGOLO proprio identico a quello di SQUARE si dovrebbe intervenire anche sul colore del riempimento, mentre con il codice che abbiamo scritto questo non accade. Potremmo fare anche questo, utilizzando le istruzioni FILL e FILLCOLOR, che abbiamo già visto. Lasciamo questa modifica come esercizio, per chi lo voglia fare.
Si può obiettare che tutto questo lavoro sia inutile, visto che serve a fare una cosa che in LibreLogo già esiste. L'intento è primariamente pedagogico: le cose si spiegano bene a partire da esempi semplici; inoltre, è interessante constatare come si possano costruire da soli parti di un sistema che esistono già, perché questo ci aiuta ad acquistare fiducia e, al tempo stesso, a rendersi conto che il sistema che stiamo usando non è chiuso e composto di una materia inaccessibile; infine, ci rendiamo conto di poter contribuire al sistema stesso, magari anche costruendo delle varianti di istruzioni preesistenti – ad esempio, potrebbe esserci utile una versione dell'istruzione SQUARE che oltre alla dimensione del lato accetti anche il colore con il quale questo debba essere dipinto, o magari anche il colore del contorno. Qui si introduce un'altra generalizzazione: possiamo definire subroutine con più di un argomento. Per esempio possiamo provare a definire un'istruzione rettangolo, che possa essere invocata così: RETTANGOLO A B, dove A rappresenta il lato orizzontale e B quello verticale. Lasciamo come esercizio le variazioni da apportare alla subroutine QUADRATO vista sopra, per ottenere una subroutine RETTANGOLO, nel modo accennato. Come lasciamo per esercizio la possibilità di introdurre il controllo dei colori, sia nella funzione QUADRATO che RETTANGOLO.
Ovviamente, se può avere senso la creazione di varianti di istruzioni esistenti, a maggior ragione, ne avrà la creazione di nuovi. Non c'è limite a quello che possiamo pensare di incapsulare in una subroutine. Prendiamo per esempio il codice che avevamo scritto a pagina 15 e proviamo a incapsularlo in una subroutine:
|
CLEARSCREEN; operazioni di preparazione HOME; che vengono eseguite subito ; subroutine CASA: viene solo “imparata” ma non eseguita TO CASA FORWARD 50mm RIGHT 90
FORWARD 50mm RIGHT 90
FORWARD 50mm RIGHT 90
FORWARD 50mm RIGHT 90
FORWARD 50mm RIGHT 30
FILLCOLOR “yellow” FILL
FORWARD 50mm RIGHT 120
FORWARD 50mm RIGHT 120
PENUP
FORWARD 50mm/3
LEFT 90
FORWARD 50mm/3
PENDOWN
FILLCOLOR “red” FILL
FORWARD 50mm/3 RIGHT 90
FORWARD 50mm/3 RIGHT 90
FORWARD 50mm/3 RIGHT 90
FORWARD 50mm/3 RIGHT 90
FILLCOLOR “green” FILL
HIDETURTLE
END
; istruzioni eseguite CASA
|
Se si prova ad eseguire questo codice si ottiene la stessa casetta che avevamo ottenuto a pagina 15. A questo punto è facilissimo introdurre delle varianti, per esempio la dimensione delle case, che possiamo controllare mediante un'apposita variabile, che chiamiamo LATO e che passiamo come argomento nella subroutine CASA:
|
CLEARSCREEN HOME TO CASA LATO FORWARD LATO RIGHT 90
FORWARD LATO RIGHT 90
FORWARD LATO RIGHT 90
FORWARD LATO RIGHT 90
FORWARD LATO RIGHT 30
FILLCOLOR “yellow” FILL
FORWARD LATO RIGHT 120
FORWARD LATO RIGHT 120
PENUP
FORWARD LATO/3
LEFT 90
FORWARD LATO/3
PENDOWN
FILLCOLOR “red” FILL
FORWARD LATO/3 RIGHT 90
FORWARD LATO/3 RIGHT 90
FORWARD LATO/3 RIGHT 90
FORWARD LATO/3 RIGHT 90
FILLCOLOR “green” FILL
HIDETURTLE
END
PENUP POSITION [150,400] HEADING 0 PENDOWN CASA 30mm PENUP POSITION [200,400] HEADING 0 PENDOWN CASA 20mm PENUP POSITION [270,400] HEADING 0 PENDOWN CASA 40mm |
Il codice della subroutine CASA è lo stesso di prima eccetto per la presenza dell'argomento LATO. Nello script l'istruzione CASA viene chiamata tre volte, sempre con dimensioni diverse. La posizione viene controllata mediante sequenze di istruzioni del tipo PENUP POSITION [150, 400] HEADING 0 PENDOWN: alzo la penna, mi trasferisco nel punto di coordinate [150, 400] (per esempio), mi dirigo in su, riabbasso la penna. Ecco il risultato:
Non c'è limite alla fantasia. Non è difficile scrivere una subroutine che disegni un albero e usarla per arricchire così il paesaggio. Lo proponiamo come esercizio dopo, ma prima vediamo un altro esempio più avanzato, intendendo con questo che potrebbe essere utilizzato in un contesto di scuola secondaria superiore (la descrizione che segue è molto dettagliata, chi non è interessato a un contesto del genere e non ha dimestichezza con questo livello di conoscenze matematiche, salti senz'altro l'esempio!). Riprendiamo le successioni di poligoni che avevamo visto a pag. 45 e 46. Lì avevamo rappresentato la successione incolonnando i poligoni. L'idea ora è di sovrapporli anziché incolonnarli, in modo da apprezzare l'evoluzione verso il cerchio al crescere del numero dei lati. Scegliamo di costruire i poligoni inscritti in un cerchio di raggio dato, formando così la successione dei poligoni inscritti nel cerchio. Potremmo egualmente considerare la successione dei poligoni circoscritti al cerchio. Nel primo caso il parametro chiave è il raggio dei poligoni, sempre eguale al raggio del cerchio in cui sono inscritti. Nel secondo sarebbe invece l'apotema, sempre eguale al raggio del cerchio che circoscrivono. L'esempio che segue descrive il primo caso. Il codice che segue è commentato minuziosamente. Ciò nonostante descriviamo puntualmente la struttura del codice e il procedimento.
Intanto l'esercizio utilizza, in un contesto un po' più complicato, i tre costrutti fondamentali del software che abbiamo sin qui introdotto: le variabili e le operazioni fra di esse, le ripetizioni di sequenze di istruzioni e l'incapsulamento di sezioni di codice nelle subroutine. Abbiamo mantenuto l'evidenziazione cromatica che abbiamo usato in alcuni degli esempi precedenti, per aiutare la lettura del codice. Nella prima sezione (in nero) si eseguono le operazioni preparatorie: cancellazione del foglio, tartaruga a casa, tartaruga invisibile (sarebbe troppo “invasiva” su un disegno più articolato come questo), penna alzata; inoltre si fissano i parametri necessari per iniziare, ovvero numero dei poligoni che dovranno comporre la successione, e raggio dei poligoni, espresso in punti. Poi viene il codice della subroutine POLIGONO, con le istruzioni in blu, eccetto il nome della subroutine in rosso e i suoi argomenti in viola. La subroutine POLIGONO richiede 5 argomenti: X0P e Y0P sono le coordinate del centro del poligono, che possiamo quindi piazzare dove vogliamo; N è il numero di lati che deve avere il poligono; R è il raggio del poligono. All'interno della subroutine POLIGONO si sviluppa la geometria. Si calcola l'ampiezza degli angoli interni AI, l'ampiezza degli angoli supplementari degli angoli AI, che chiamiamo A e la lunghezza dei lati L. Qui troviamo una novità, anzi due: SIN e ABS sono funzioni matematiche e PI è una costante. Scopriamo quindi che LibreLogo “sa” un bel po' di matematica! PI è una variabile speciale, per meglio dire una costante, la più importante della matematica: il π (pi greco), di cui LibreLogo esprime un'approssimazione con 15 cifre decimali (provare ad eseguire l'istruzione PRINT PI)[1]. Invece SIN e ABS sono funzioni matematiche: SIN calcola il valore della funzione trigonometrica seno e richiede un argomento espresso in radianti, per esempio SIN PI fornisce il valore 0; ABS calcola il valore assoluto dell'argomento, ovvero se è positivo lo lascia positivo mentre se è negativo lo trasforma in positivo. Successivamente vengono le istruzioni che disegnano il poligono, ovvero il viaggio della tartaruga. In sintesi, la tartaruga va nel centro indicato, di coordinate [X0P, Y0P], si volge in alto e percorre senza disegnare il raggio, gira a destra di 90° (questa è la direzione della tangente al cerchio circoscritto), poi gira di quanto basta per allinearsi al primo lato del poligono (si poteva girare in un sol colpo verso questa direzione, ma abbiamo lasciato il codice in questa forma sotto-ottimale per chiarire la geometria). A questo punto si abbassa la penna e si iniziano a disegnare i lati in successione, mediante il semplice ciclo REPEAT N [FORWARD L RIGHT A]. Le istruzioni finali all'interno della subroutine servono a scrivere un'etichetta, poco sotto al centro del poligono, con il numero di lati. Siccome è un codice che ci mette un certo tempo a girare (ovviamente questo dipende anche dal computer che si usa), quando il numero di lati diventa elevato, è utile per sapere a che punto si trova il processo – noi abbiamo provato fino a 500 lati. Da segnalare qui l'uso della variabile riservata (in LibreLogo) di REPCOUNT, che è il contatore di cicli. Inoltre, si usa la funzione STR che serve a trasformare il valore di REPCOUNT, che è un numero espresso internamente al computer in binario, nell'espressione alfanumerica del medesimo, che possa essere stampata sul foglio come qualsiasi altro testo[2]. La stampa dell'etichetta è subordinata la fatto che si tratti dell'ultimo poligono. Questo controllo viene effettuato con l'istruzione di controllo IF, descritta nel capitolo successivo. Dopo il codice della subroutine, di nuovo in nero, c'è lo script vero e proprio, molto semplice. Le tre istruzioni HOME, X0P=POSITION[0] e Y0P=POSITION[1] servono per piazzare il centro dei poligoni nel centro del foglio, ma qui potremmo scegliere una qualsiasi altra posizione. Infine, la realizzazione della successione è affidata al ciclo REPEAT NP […]. Anche qui si usa il contatore di cicli, in questo caso, per chiamare la subroutine POLIGONO con il giusto numero di lati. Come dicevamo, questo script può richiedere del tempo, se fatto girare con un numero elevato di poligoni, diciamo da 10 in su, in dipendenza della velocità del processore che equipaggia il computer. Se capita di farlo partire inavvertitamente con un numero di lati eccessivo, o se lo si vuole fermare per qualsiasi altro motivo, lo si può fare con il tasto STOP ![]() . Se si supera il valore di circa 30 lati, si inizia a vedere un contorno apparentemente circolare. Più che si aumenta il numero di lati e più che la circolarità è “vera”.
. Se si supera il valore di circa 30 lati, si inizia a vedere un contorno apparentemente circolare. Più che si aumenta il numero di lati e più che la circolarità è “vera”.
|
; Script per disegnare una successione di poligoni inscritti in un cerchio di raggio R dato CLEARSCREEN; pulisco il foglio HOME; tartaruga a casa HIDETURTLE; tartaruga invisibile PENUP; alzo la penna NP = 20; numero poligoni R = 100; raggio poligoni – tengo fisso il raggio per tutti i poligoni cosicché risultano tutti inscritti nello stesso cerchio di raggio R ; subroutine POLIGONO
; argomenti:X0P: X del centro del poligono
;Y0P: Y del centro del poligono
;N: numero lati poligono
;R: misura raggio
;NP: numero poligoni (serve a scrivere l'etichetta)
TO POLIGONO X0P Y0P N R NP
A = 360/N; angoli supplementari degli angoli interni: quelli di cui gira
; la tartaruga ad ogni vertice (N→∞ => A→0)
AI = 180*(N-2)/N; angoli interni (N→∞ => AI→180)
L = ABS(2*R*SIN(A/2*PI/180)); lato
;Disegno il poligono
FILLCOLOR “white” PENDOWN CIRCLE 3 PENUP
POSITION [X0P,Y0P]; vado al centro
HEADING 0; mi dirigo in su
FORWARD R; percorro il raggio
RIGHT 90; 90° a destra (direzione tangente al cerchio circoscritto)
RIGHT (180 – AI)/2; direzione primo lato da disegnare
PENDOWN; giù la penna
REPEAT N [; ciclo sui lati del poligono
FORWARD L RIGHT A
]
PENUP; alzo la penna
POSITION [X0P,Y0P]; torno al centro
IF REPCOUNT = NP [
FORWARD 10; vado un po' sotto per scrivere etichetta
HEADING 0; mi giro in su per...
LABEL “N = ” + STR REPCOUNT; … scrivere etichetta corrente
HEADING 6h; mi rigiro in giù
BACK 10; torno al centro
]
END; fine subroutine POLIGONO ; script vero e proprio HOME; vado al centro ma potrei andare anche altrove X0P = POSITION[0]; X del centro del poligono Y0P = POSITION[1]; Y del centro del poligono REPEAT NP [; ciclo sui poligoni N = REPCOUNT+2; numero lati poligono POLIGONO X0P Y0P N R NP ] |
Ecco il risultato:
Dove sono sovrapposti i poligoni regolari, a partire dal triangolo equilatero (N=3), fino a quello con 30 lati.
Esercizio
[modifica | modifica sorgente]Riprendendo l'esempio della costruzione di case con un'apposita subroutine, si provi ad arricchire il paesaggio...
- ↑ Ricordiamo che π rappresenta il rapporto fra la misura della circonferenza e il diametro di un cerchio, e che si tratta di numero irrazionale, quindi con un numero infinito di cifre decimali.
- ↑ Questa è una nozione che a qualcuno può sembrare oscura. Molto in sintesi: una cosa sono i numeri espressi in un formato con il quale il computer possa fare i calcoli e un'altra sono i numeri espressi come caratteri, che possono essere inframezzati in un testo qualsiasi. Nel primo caso si tratta di una codifica per il computer che è binaria, l'unico modo che consenta al computer di fare operazioni matematiche. Nel secondo di tratta di una codifica che serve a rappresentare i caratteri sullo schermo, o in una stampa; questa è una codifica che ha una finalità puramente grafica e che il computer non può usare per fare i calcoli. Esistono molti tipi di codifiche, le più note delle quali sono ASCII E UNICODE. Chi desidera chiarimenti si può rivolgere all'autore di questo testo.
IF – AND, OR, NOT
[modifica | modifica sorgente]In questa versione proponiamo questo capitolo in forma estremamente sintetica. Giusto per completezza, perché il costrutto che si descrive è uno di quelli fondamentali in qualsiasi linguaggio di programmazione, oltre alle variabili, le ripetizioni e le procedure. Si tratta di disporre del modo per interrompere il flusso normale delle istruzioni, passando eventualmente a eseguire sezioni di codice diverse in dipendenza dello stato di certe variabili. L'istruzione che realizza questo in LibreLogo è IF, che per essere eseguita richiede la definizione di una condizione logica. Vediamo un esempio, riprendendo il codice per disegnare un cerchio, così come introdotto da Papert nel capitolo 2:
|
TO CERCHIO
] END CERCHIO |
Se facciamo girare questo codice la Tartaruga disegna un cerchio ma non si ferma mai, ripassandolo infinite volte. Naturalmente noi possiamo fermarla con il tasto STOP ![]() , ma è possibile insegnarle a fermarsi da sola. Ecco come:
, ma è possibile insegnarle a fermarsi da sola. Ecco come:
|
TO CERCHIO
] END CERCHIO |
Come si vede, abbiamo aggiunto una sola istruzione, IF REPCOUNT = 90 [ STOP ], che equivale a dire alla Tartaruga: se il contatore dei cicli ha raggiunto il valore di 90 allora fermati. Siccome ad ogni ciclo ruota di 1 grado, in questo modo ne interrompiamo il disegno quando in totale avrà ruotato di 90 gradi, ovvero quando avrà disegnato un quarto di cerchio. Provare e variare per vedere...
La condizione in questo esempio è espressa da REPCOUNT = 90. Si possono usare anche gli operatori “minore di”, <, e “maggiore di”, >, e le condizioni si possono combinare insieme con gli operatori logici AND, OR e NOT. L'AND posto fra due condizioni crea una condizione globale vera se sono ambedue vere. L'OR posto fra due condizioni crea una condizione globale vera se sono ambedue vere oppure anche una sola delle due. Il NOT posto prima di una condizione ne inverte l'esito: la rende falsa se è vera e viceversa. Inoltre si può costruire l'istruzione in maniera che se questa è vera esegue una prima sezione di codice, mentre se è falsa ne esegue un'altra. In questa versione del manuale ci limitiamo a riportare giusto un esempio riassuntivo:
IF A < 10 AND NOT A = 5 [ PRINT “Vero!” ] [ PRINT “Falso!” ]
Tradotto in parole:
se la variabile A è minore di 10 e allo stesso tempo (AND), è diversa da 5 (NOT), allora esegui PRINT “Vero!”, altrimenti esegui PRINT “Falso!”.
Appendice
[modifica | modifica sorgente]Qui raccogliamo i listati dei codici usati per costruire alcune delle figure usate nel manuale. Naturalmente, questi codici talvolta possono contenere dei costrutti che non sono stati ancora affrontati nel punto del testo cui appare la figura corrispondente. Non importa se non si capisce tutto subito, il lettore può sempre tornarci successivamente, quando sarà più esperto. Li mettiamo a disposizione perché può essere interessante e utile per vedere che cosa si può fare in pratica.
I listati sono commentati. In LibreLogo i commenti si ottengono preponendo un punto e virgola: in qualsiasi riga, tutto quello che segue il punto e virgola non viene eseguito ma serve solo a rendere più facile da leggere il codice. Questo significa che se salviamo il codice di una di queste figure, così com'è, con tutti i commenti, questo può essere eseguito per produrre la figura.
È molto importante inserire nel codice commenti chiari e accurati, sia per rileggerlo più facilmente molto tempo dopo, sia per facilitare la collaborazione con altre persone. Scrivendo codice, specie quando si è acquisita una certa confidenza, è facile farsi prendere la mano, cercando di arrivare quanto più velocemente al risultato desiderato. È bene invece controllarsi, imponendosi di documentare adeguatamente il lavoro man mano che si procede. Tanto più si aspetta quanto più sarà faticoso andare a commentare il lavoro fatto, sia per la mole che per la maggiore difficoltà a ricordare i particolari. Naturalmente questo vale per il codice destinato a durare un certo tempo e ad essere condiviso, come potrebbe essere il caso di quello scritto per costruire alcune delle figure di questo manuale. Non certo per piccoli frammenti estemporanei.
Il codice riportato nelle seguenti pagine è un po' al limite. Ma lo abbiamo commentato per mostrare la buona pratica, ivi inclusa l'apposizione di un'intestazione che riporti anche il nome dell'autore, il numero della versione e la data. Intestazione che andrà aggiornata con eventuali successive modifiche.
Figura 1
[modifica | modifica sorgente]
; FIGURA 1 ; Le coordinate della pagina ; Versione 1. ; A.R. Formiconi ; 25 luglio 2016 ; Versione scritta come viene, senza particolari ottimizzazioni ; Predispone tutto CLEARSCREEN HOME A = 200 ; lato corto del rettangolo che rappresenta la pagina B = 282 ; lato lungo FILLCOLOR [230, 230, 230] ; fissa a grigio chiaro il colore di riempimento PENUP FORWARD B/2 ; si dirige verso l'angolo in alto a sinistra HEADING 9h FORWARD A/2 HEADING 3h ; e punta verso destra (ore 3) PENDOWN ; disegna il rettangolo, ruotando in senso orario FORWARD A RIGHT 90 FORWARD B RIGHT 90 FORWARD A FILL ; riempie il rettangolo PENUP RIGHT 90 FORWARD B ; si posiziona nell'angolo in alto a sinistra del foglio ; ripete il giro marcando gli angoli e ponendo le scritte HEADING 3h ; angolo alto destro FILLCOLOR [50, 50, 50] ; fissa un grigio più scuro per i cerchietti FORWARD A PENDOWN CIRCLE 5 PENUP FORWARD 10 LEFT 90 FORWARD 15 LABEL “[PAGESIZE[0], 0]” BACK 15 RIGHT 90 BACK 10 RIGHT 90 ; angolo basso destro FORWARD B PENDOWN CIRCLE 5 PENUP FORWARD 15 LEFT 90 FORWARD 30 LEFT 90 LABEL “[PAGESIZE[0],PAGESIZE[1]]” LEFT 90 FORWARD 30 RIGHT 90 FORWARD 15 RIGHT 180 RIGHT 90 ; angolo basso sinistro FORWARD A PENDOWN CIRCLE 5 RIGHT 90 PENUP BACK 15 LABEL “[0, PAGESIZE[1]]” FORWARD 15 FORWARD B ; angolo alto sinistro PENDOWN CIRCLE 5 PENUP FORWARD 15 LEFT 90 FORWARD 10 RIGHT 90 LABEL “[0, 0]” BACK 15 PENDOWN HIDETURTLE ; mando la tartaruga a dormire
Figura 2
[modifica | modifica sorgente]
; FIGURA 2 ; L'effetto dell'istruzione POSITION e le coordinate della pagina ; Versione 1. ; A.R. Formiconi ; 25 luglio 2016 ; Versione scritta come viene, senza particolari ottimizzazioni ; Predispone tutto CLEARSCREEN HOME A = 200 ; lato corto del rettangolo che rappresenta la pagina B = 282 ; lato lungo FILLCOLOR [230, 230, 230] ; fissa a grigio chiaro il colore di riempimento PENUP FORWARD B/2 ; si dirige verso l'angolo in alto a sinistra HEADING 9h FORWARD A/2 HEADING 3h ; e punta verso destra (ore 3) PENDOWN ; disegna il rettangolo, ruotando in senso orario FORWARD A RIGHT 90 FORWARD B RIGHT 90 FORWARD A FILL ; riempie il rettangolo PENUP RIGHT 90 FORWARD B ; si posiziona nell'angolo in alto a sinistra del foglio ; ripete il giro marcando gli angoli e ponendo le scritte HEADING 3h ; angolo alto destro FILLCOLOR [50, 50, 50] ; fissa un grigio più scuro per i cerchietti FORWARD A PENDOWN CIRCLE 5 PENUP FORWARD 10 LEFT 90 FORWARD 15 LABEL “[PAGESIZE[0], 0]” BACK 15 RIGHT 90 BACK 10 RIGHT 90 ; angolo basso destro FORWARD B PENDOWN CIRCLE 5 PENUP FORWARD 15 LEFT 90 FORWARD 30 LEFT 90 LABEL “[PAGESIZE[0],PAGESIZE[1]]” LEFT 90 FORWARD 30 RIGHT 90 FORWARD 15 RIGHT 180 RIGHT 90 ; angolo basso sinistro FORWARD A PENDOWN CIRCLE 5 RIGHT 90 PENUP BACK 15 LABEL “[0, PAGESIZE[1]]” FORWARD 15 FORWARD B ; angolo alto sinistro PENDOWN CIRCLE 5 PENUP FORWARD 15 LEFT 90 FORWARD 10 RIGHT 90 LABEL “[0, 0]” BACK 15 PENDOWN ; disegna il percorso della tartaruga in seguito all'istruzione POSITION [350,320] HOME ; mi posiziono al centro PENUP ; senza disegnare... POSITION [298, 430] ; vado dove voglio piazzare... HEADING 0 ; l'etichetta con le... LABEL “[298, 421]” ; coordinate del centro HOME ; torno al centro e... PENDOWN ; disegno... CIRCLE 5 ; il cerchietto centrale FILLCOLOR “green” ; fisso il colore verde per la tartaruga, che mostrerò POSITION [350,320] ; applico POSITION [350, 320] P = POSITION ; memorizzo tale posizione... H = HEADING ; e direzione PENUP ; alzo la penna POSITION [300,320] ; mi sposto un po' per piazzare... HEADING 0 ; orientata correttamente LABEL “[350, 320]” ; l'etichetta POSITION P ; ritorno alla posizione e direzione HEADING H ; per lasciarvi visibile la tartaruga
Figura 3
[modifica | modifica sorgente]
; FIGURA 3 ; I riferimenti per l'istruzione HEADING ; Versione 1. ; A.R. Formiconi ; 25 luglio 2016 ; Versione scritta in maniera più ordinata e strutturata, facendo uso delle “subroutine” ; La strutturazione del software di questo tipo consente di rendere il codice più modulare ; e più mantenibile ; Prima vengono le subroutine e alla fine il programma vero e proprio. Prima vanno messi ; i frammenti più elementari, in maniera che LibreLogo li legga per primi. Questo serve ; perché quando nel codice viene citata una subroutine, questa deve essere già stata ; analizzata da LibreLogo. ; Subroutine BR per disegnare un segmento lungo 10 pt dalla posizione e lungo la ; direzione corrente senza muoversi (come risultato finale) ; Parametri: ; P: posizione corrente ; H: direzione corrente TO BR P H FORWARD 10 POSITION P HEADING H END ; Subroutine TARROW per disegnare la punta di una freccia TO TARROW P = POSITION H = HEADING LEFT 160 BR P H RIGHT 160 BR P H END ; Subroutine LBA scrivere il testo contenuto in T in vetta al segmento ; di lunghezza L e ruotato dell'angolo A ; Parametri: ; L: lunghezza del segmento ; A: angolo di rotazione del segmento ; T: testo da scrivere nell'etichetta TO LBA L A T PENUP FORWARD L/10 + L/5 * SIN A*PI/180 H = HEADING HEADING 0 LABEL T PENDOWN END ; Subroutine LB scrivere il testo contenuto in T in una posizione determinata in ; coordinate polari rispetto alla posizione corrente, mediante la ; distanza L e l'angolo A ; Parametri: ; L: distanza ; A: angolo ; T: testo da scrivere nell'etichetta TO LB L A T P0 = POSITION PENUP S = SIN A*PI/180 C = COS A*PI/180 POSITION [P0[0] + L * C, P0[1] - L * S] HEADING 0 LABEL T POSITION P0 HEADING 0 PENDOWN END ; Subroutine ARROW per disegnare, a partire dalla posizione corrente, ; una freccia di lunghezza L, inclinata di un angolo A, e in vetta una ; etichetta con il testo contenuto in T ; Parametri: ; L: lunghezza della freccia ; A: angolo di rotazione della freccia ; T: testo da scrivere nell'etichetta TO ARROW P0 A0 L A T PENDOWN HEADING A FORWARD L TARROW LBA L A T PENUP POSITION P0 HEADING A0 PENDOWN END ; Questo è il programma vero e proprio che, come si vede, grazie al ricorso ; alle subroutine, è abbastanza conciso. CLEARSCREEN ; cancello il foglio HOME ; mando a casa la tartaruga HIDETURTLE ; faccio il disegno senza vedere la tartaruga FILLCOLOR [230, 230, 230] ; fisso il riempimento a un grigio scuro CIRCLE 5 ; disegno un cerchietto nella posizione centrale P0 = POSITION ; memorizzo tale posizione iniziale... A0 = HEADING ; e anche la direzione iniziale L = 150 ; faccio la freccia lunga 150 pt A = 60 ; e la voglio inclinata di 60° PENSIZE 1 ARROW P0 A0 L 0 “HEADING 0” ; freccia verticale PENSIZE 0.5 ARROW P0 A0 L A “HEADING 30” ; freccia a 60° PENSIZE 1 ARROW P0 A0 L 90 “HEADING 90” ; freccia orizzontale PENSIZE 0.5 ELLIPSE [L/3, L/3, 0, A, 3] ; arco di cerchio piccolo LB L/4 A “30°” ; etichetta “30°” ELLIPSE [L*2, L*2, 0, 90, 3] ; arco di cerchio grande
Figura 4
[modifica | modifica sorgente]
; FIGURA 4 ; Esempi di spessore del tratto ; Versione 1. ; A.R. Formiconi ; 25 luglio 2016 ; In questo esempio si illustra l'impiego dell'istruzione REPEAT, per realizzare i “cicli” (“loop”) CLEARSCREEN HOME RIGHT 90 PENCOLOR “BLACK” REPEAT 10 [ PENWIDTH REPCOUNT FORWARD 100 PENUP FORWARD 50 HEADING 0h LABEL “PENWIDTH ” + STR REPCOUNT-1 HEADING 3h BACK 50 PENUP RIGHT 90 FORWARD 20 RIGHT 90 FORWARD 100 LEFT 180 PENDOWN ] PENWIDTH 0 HIDETURTLE