Umap guida all'uso/Creare popup multimediali
Testo originale, traduzione italiana di Roberto Marcolin.
In questa lezione impareremo a:
- Formattare il testo della finestra pop-up
- Aggiungere un link verso una pagina web
- Inserire una foto e definire le sue dimensioni
- Incorporare un video
Abbiamo visto nel tutorial Come consultare una mappa uMap come associare un nome e una descrizione ad un elemento della mappa. Questo nome e la descrizione vengono visualizzati in una finestra pop-up che compare quando si clicca sull’elemento.

Il contenuto di questa finestra pop-up può essere arricchito in diversi modi:
- formattando il testo: titoli, grassetto e corsivo
- inserendo uno o più link ad una pagina web
- inserendo un’immagine o un video
La formattazione di una finestra pop-up richiede l’utilizzo della sintassi mostrata qui sopra che compare cliccando sul punto interrogativo visibile a destra dell’intestazione descrizione.
Formattare il testo di una finestra pop-up
[modifica | modifica sorgente]Un esempio è meglio di una lunga spiegazione: la descrizione sotto produce la finestra pop-up sulla destra.
-
Esempio di sintassi di formattazione
-
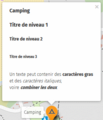
Come compare l'esempio
Osserva i seguenti punti:
- una riga che inizia con # definisce una riga del titolo, è necessario inserire uno spazio tra il carattere # e il testo del titolo
- un’area vuota viene aggiunta automaticamente sotto ogni titolo
- è possibile combinare grassetto e corsivo utilizzando ***
- trascinando il triangolo in basso a destra si ingrandisce il campo di inserimento
Aggiungere un link verso una pagina web
[modifica | modifica sorgente]Torniamo alla mappa delle nostre vacanze a Crozon. Il 3° giorno di vacanza un forte vento di ponente ci ha portato ad Anse de Morgat, ben riparata dal vento. Decidiamo di documentare questa visita sulla mappa. Aggiungiamo un indicatore sulla mappa, quindi scopriamo con interesse l’articolo di Wikipedia su Morgat: https://fr.wikipedia.org/wiki/Morgat.

Per aggiungere un link all’articolo alla nostra finestra pop-up, è sufficiente copiare l’indirizzo della pagina web, visualizzato nella barra degli indirizzi del browser e inserirlo tra doppie parentesi quadre. La finestra pop-up sulla destra corrisponde alla descrizione di seguito:
Morgat è un antico villaggio di pescatori.
Articolo di Wikipedia:
[[https://fr.wikipedia.org/wiki/Morgat]]

Possiamo anche nascondere l’indirizzo del collegamento e sostituirlo con un testo. Per fare ciò, segui semplicemente l’indirizzo con una barra verticale[1] e il testo:
Morgat è un antico villaggio di pescatori.
[[w:fr:Morgat|Articolo di Wikipedia]]
Questa forma è particolarmente utile per indirizzi lunghi.
Inserire un'immagine
[modifica | modifica sorgente]uMap non consente l’archiviazione delle immagini, ma può visualizzare le foto pubblicate su un server web.

L’articolo di Wikipedia mostra una bellissima foto di Anse de Morgat. Le foto visibili su Wikipedia sono sotto licenza libera Creative Commons, quindi possiamo utilizzare questa foto. Per questo dobbiamo:
- copiare l’indirizzo dell’immagine (questa operazione è accessibile nel menu visualizzato cliccando sulla foto con il tasto destro del mouse)
- mettere questo indirizzo tra doppie parentesi graffe:
Morgat è un antico villaggio di pescatori.
{{https://upload.wikimedia.org/wikipedia/commons/thumb/2/22/Morgat_8006.jpg/330px-Morgat_8006.jpg}}
[[w:fr:Morgat|Articolo Wikipedia]]
Visualizzare le tue foto
[modifica | modifica sorgente]Se hai un server puoi usarlo per archiviare le tue foto oppure puoi salvarle su un servizio cloud.
Modificare le dimensioni di un'immagine
[modifica | modifica sorgente]
La dimensione della foto è limitata dalla dimensione della finestra di pop-up. Per ingrandire un’immagine è necessario utilizzare una finestra di pop-up più grande. Per fare questo, apri la scheda Default interaction options, clicca su Definisci di fianco a Forma del Popup, quindi scegli Popup (grande).
All’inverso puoi ridurre le dimensioni di un’immagine, facendo seguire il link alla foto da una barra verticale e un numero che definisce la larghezza in pixel dell’immagine, ad esempio:
{{https://framapic.org/xxx/yyy.jpg|400}}
Collegare un’immagine al link di una pagina web
[modifica | modifica sorgente]È possibile incorporare un’immagine che apre una pagina Web quando l’utente ci clicca sopra. In realtà si tratta di creare un collegamento a una pagina web (sintassi [[link | text]] ), utilizzando come testo il collegamento a un’immagine (sintassi {{image}} ). Ecco un esempio con il sito e il logo di Framasoft:
[[https://framasoft.org/| {{https://framasoft.org/nav/img/logo.png}}]]
Inserire un video
[modifica | modifica sorgente]L’inserimento di un video è più complesso. Infatti il browser web ha bisogno di un player per visualizzare un video. I siti di condivisione video come Youtube, DailyMotion o Framatube di Framasoft offrono un collegamento per ogni video che consente di incorporarlo in un’altra pagina Web utilizzando un iframe.
Troviamo su YouTube un video delle Grotte Marine di Morgat, visitabili in barca. Per incorporare questo video in una finestra pop-up, segui questi passaggi:
- sotto il video clicca su Condividi e poi su Incorpora
- copia l’indirizzo dopo src = (senza le virgolette), nota che ha il termine embed che significa incorporare

- incolla questo indirizzo tra triple parentesi graffe nella descrizione comando: ‘{{{https://www.youtube.com/embed/sKvjd8bGsZM}}}‘
- per un miglior risultato usa uno stile popup grande, annota l’altezza e la larghezza e imposta la dimensione dell’iframe sugli stessi valori:
{{{https://www.youtube.com/embed/sKvjd8bGsZM|315*560}}}
Ecco il risultato, il video può essere visualizzato direttamente nella nostra finestra pop-up:

Facciamo il punto
[modifica | modifica sorgente]Ora abbiamo tutti gli elementi per produrre una bella mappa, con elementi stilizzati e finestre pop-up che li descrivono con contenuti formattati e multimediali: link, foto e video.
La sintassi per la formattazione di una finestra pop-up è un po’ complessa, ma la buona notizia è che questa stessa sintassi può essere utilizzata su uMap in altri due posti:
- la descrizione della mappa, definita nel menu Modifica impostazioni della mappa
- la descrizione dei livelli, che scopriremo nel prossimo tutorial.
Note
[modifica | modifica sorgente]- ↑ AltGr + 6 su una tastiera francese